noindexタグとは?【使い方から設定方法まで解説】

「noindexタグってなに?」
「noindexタグってどういうときに使うの?」
こういった悩みにお答えします。
監修者:しょうた
この記事を書く私は、Webマーケティング会社のSEOコンサルタントとしてさまざまな企業サイトを担当。現在は美容クリニックの専属Webマーケターとして働いています。SEOで上位表示を目指すサイト設計やキーワード選定、コラムの執筆・内部対策などを担当しています。
「noindexってなに?」 という悩みを抱えていませんか?
ブログをしていると“noindex”という言葉を聞くようになります。
初心者からすると「難しそうな横文字だな」となりますよね。
noindexタグとは、サイト内のページをGoogleの検索エンジンにインデックスさせないために使うタグです。
noindexを適切に使えば、GoogleからのSEO評価を上げることができます。
逆に、noindexタグを使わないといけないページがあれば、Googleからマイナス評価を受けるかもしれません。
しかし、この記事を読めばnoidexタグの使い方から設置方法までわかります。
この記事を読み終えたときには、noindexタグの知識が身に付いて、Googleから評価されるサイトが作れるようになるでしょう。
noindexタグとは?

noindexタグとは先述のとおり、サイト内のページをGoogleの検索エンジンにインデックスさせないために使うタグのことです。noindexタグはHTMLコードに記述します。
つまり、HTMLにnoindexタグを記述したページは、どのようなキーワードで検索してもGoogleの検索結果に表示されなくなるのです。
これを適切に使えば、GoogleからのSEO評価を上げることができ、検索結果で上位表示が狙い安くなるでしょう。
noindexタグを設定すると、検索エンジンのインデックスからは対象外となります。
しかし、Googleのクローラーの巡回は行われるため、noindexタグを設定しているページに発リンクがあればページランクは渡されます。
品質の高いリンクが多ければページランクも高くなり、ページのSEO評価も高くなります。また、ページランクはリンク先のページにも流れていきます。
なお、2016年4月にはページランクのデータがすべて削除されたため、現在確認することはできません。
noindexタグの仕組み

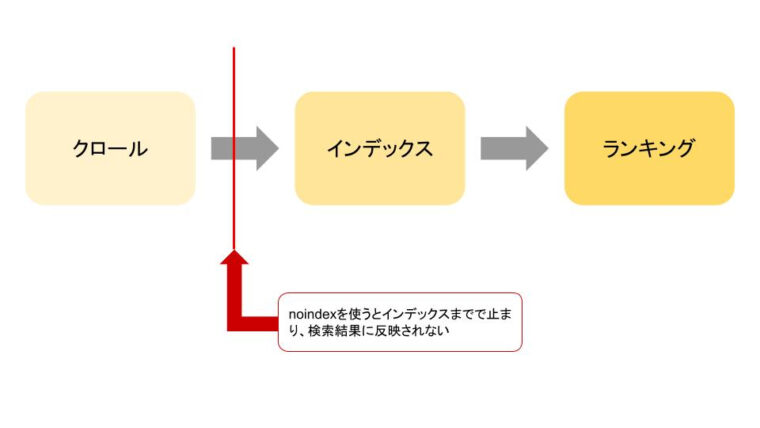
サイトの順位が決まるまでの過程は、「クロール→インデックス→ランキング」の3つのステップはあります。
noindexタグはこの過程のうち、2番目のインデックス前で止まります。
つまり、Googleはサイトを認識してもSEOの評価対象にはしないため、検索結果には表示されないということです。
ここで1つ注意点があります。
Googleはページ内部を認識しているので、noindexタグが付いたページでも内部リンクがあればクロールします。
もし低品質評価されたページに内部リンクが設置されれば、リンク先ページのSEO評価を下げることになってしまうのです。
このような場合は、nofollowタグも使用してリンク先にリンクジュースを与えないようにしましょう。
noindexタグはSEOで重要なタグ

大事なことなので繰り返しお伝えします。
noindexタグはSEO施策で重要なタグです。
重複コンテンツ(カニバリセージョンが起きている記事)や低品質ページがGoogleの検索エンジンにインデックスされることは、サイトのSEO評価を下げることになります。
重複コンテンツや低品質ページにはnoindexタグを設定して、サイト全体のSEO評価が下がるのを防ぎましょう。
そうすれば、高品質の記事やページだけが評価されて、サイト全体が検索結果に上位表示されやすくなります。
ただ、noindexタグを多用すると、流入が減ってしまうこともあるので注意が必要です。
下記は、カニバリゼーションについて詳しくまとめた記事です。
合わせてご覧ください。
カニバリゼーションとは?【カニバリゼーションの調べ方と対処方法を解説】を読む▶︎
noindexタグの使い方

noindexタグは、低品質ページやユーザーのために残すほうがいいページに使用します。
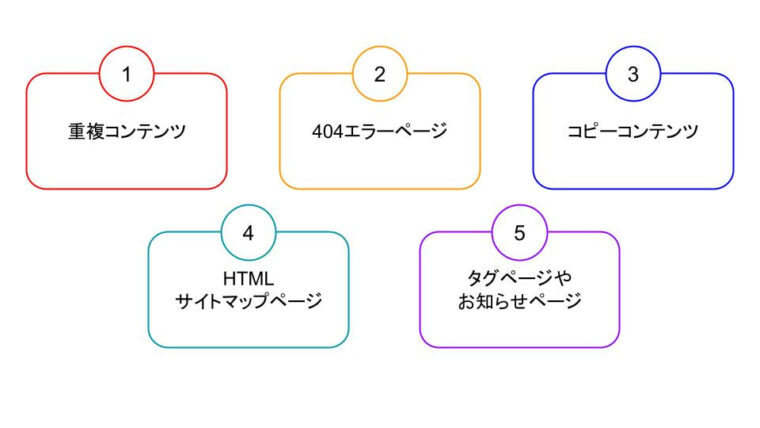
具体的には下記の5つです。
- 重複コンテンツ
- 404エラーページ
- コピーコンテンツ
- HTMLサイトマップページ
- タグページやお知らせページ
詳しく解説します。
重複コンテンツ
重複コンテンツ(カニバリセージョンが起きている記事)の場合、1つにまとめるorどちらか消すことで解決できます。
ただ、ユーザーニーズがある重複コンテンツの場合は、noindexタグを使用して残すことも可能です。
404エラーページ
404エラーページはそのURLが存在しないことを表すページなので、検索結果に表示される必要はありません。
ただ、404エラーページがなければそのURLが存在しないことをユーザーに伝えることができないため、noindexタグを設定してインデックスされないようにしましょう。
コピーコンテンツ
コピーコンテンツとは、他サイトのコンテンツや記事・ページをそのままコピーして使用することをいいます。
コピーコンテンツを利用する場面が多いサイトはECサイトですね。
たとえば、Tシャツを売っているECサイトがあるとします。このとき、色や型番以外のコンテンツ(説明文)は全ページ同じ内容になるでしょう。
「色違いページ」や「型番違いページ」はコピーコンテンツになりますが、同じようなページができてしまうのはよくあることです。
Google検索品質チームのマット・カッツ氏も「インターネットの25-30%はコピーコンテンツだ」と発言し、それだけで即ペナルティ対象にはならないことを示しています。
ただ、ペナルティ対象にはならないとしても、念のためコピーコンテンツにもnoindexタグを設定しておきましょう。
HTMLサイトマップページ
HTMLサイトマップは、Googleの検索エンジンと検索ユーザーに向けて、過去に作成したページを見つけやすくするマップです。
ただ、何万・何十万とページがある場合その分リンクが作られるため、スパム扱いにされる可能性があります。
それを防ぐために、HTMLサイトマップページにもnoindexタグを設定しましょう。
タグページやお知らせページ
タグページやお知らせページは低品質とSEO評価を受けることがあります。
タグページに関してはCMSによって自動生成される可能性があり、不要なページが大量に作られることにもなります。
SEO評価が下がらないように、タグページやお知らせページにもnoindexタグを設定しましょう。
※自動生成されるページはタグページの他にもカテゴリーページもあります。
noindexタグの設定方法

noindexタグは、下記のコードをhead内に記述するだけで設定できます。
コードを1行設定するだけなので簡単です。
具体的な記述は下記のとおりです。
<meta name=”robots” content=”noindex”>
もしWordPressを使用しており「All in One SEO」というプラグインをインストールしているのなら、チェックを入れるだけで設定ができます。
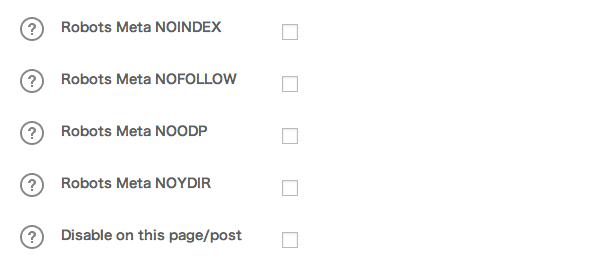
All in One SEOの投稿設定に行くと下記の画面が出ます。

この中にある「Robots Meta NOINDEX」のチェックボックスにチェックを入れるだけで設定終了です。
また、タグページやカテゴリーページをnoindexにしたい場合、All in One SEO内のGeneral Settingsにある「カテゴリーを noindex にする」「タグを noindex にする」にチェックを付ければOKです。
インデックスされているページの確認方法

インデックスされているページ数を確認する方法も合わせて解説します。
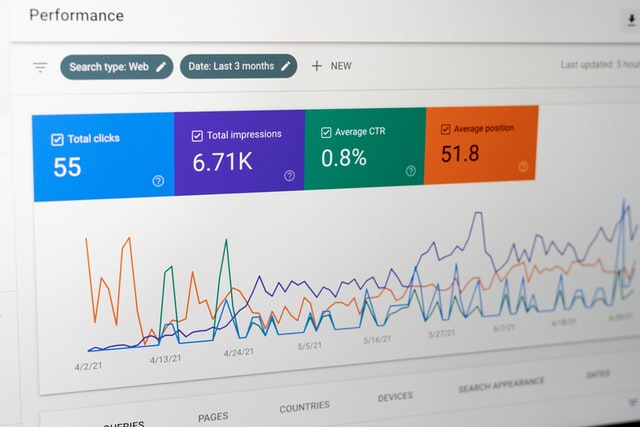
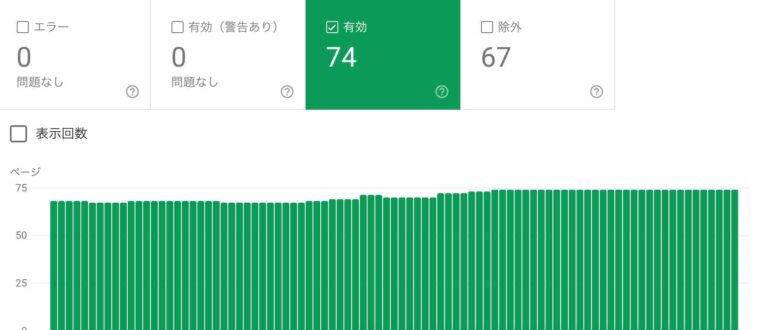
Google Search Consoleの左にある「インデックス→ガバレッジ」をクリックすると、下記のような画面になります。

ここでは、インデックスされているページ数やエラー数を確認することが可能です。
もちろん、記事を更新するとインデックス数は伸びていきます。
ただ、サイト内の記事数・ページ数とインデックス数の差が大きい場合は、不要なページがインデックスされている可能性があるので定期的に確認しましょう。
不要なページが見つかればnoindexをすることを忘れずに。
noindexタグの3つの注意点

noindexタグを設定する場合、下記の3つに注意しましょう。
- すぐには反映しない
- すべてのページに設定しない
- noindexタグではクローラーは止められない
順番に解説します。
すぐには反映しない
noindexタグを設定してもすぐには反映しないので注意しましょう。
次にクローラーが回ってきたタイミングで反映されます。
クローラーが回ってくるタイミングはページによって異なるため、noindexタグを設定するならページを作成したタイミングがおすすめです。
後から設定する場合は、noindexが反映するのに時間がかかることを想定しておくといいですね。
すべてのページに設定しない
noindexタグは低品質ページに設定することでSEO評価が高まります。
ただ、検索結果に表示されないため、すべてのページに設定すると流入が減少します。
特に注意が必要なのは下記の2つです。
- WordPressのプラグインですべてのページにnoindexタグを設定してしまう
- テストページでnoindexタグを設定、その後本番に切り替えたときに設定を消し忘れる
どのページにnoindexタグを設定するか、確認しながら進めましょう。
noindexタグではクローラーは止められない
noindexタグを設定してもクローラーは回ってきます。
クローラーは回ってきますが、インデックスはされず検索結果にも表示されません。
もしクローラーを完全に止めたい場合はrobots.txtでアクセス禁止の設定をしましょう。
noindexタグのまとめ

今回は、noindexタグについて解説しました。
①noindexタグとは、サイト内のページをGoogleの検索エンジンにインデックスさせないために使うタグのことでした。
これを適切に使えば、GoogleからのSEO評価を上げることができ、SEOでも上位表示が狙い安くなるでしょう。
②noindexタグの仕組みは「クロール→インデックス→ランキング」の3つのステップのうち、2番目のインデックス前で止まることでした。
③カニバリセージョンが起きている記事や低品質ページにはnoindexタグを設定すれば、サイト全体のSEO評価が下がるのを防ぐことができました。
④noindexタグの使い方は下記の5つでした。
- 重複コンテンツ
- 404エラーページ
- コピーコンテンツ
- HTMLサイトマップページ
- タグページやお知らせページ
⑤noindexタグの設定方法は下記のコードをhead内に記述するだけでした。
<meta name=”robots” content=”noindex”>
また、「All in One SEO」というプラグインをインストールすれば、チェックを入れるだけで設定ができました。
⑥noindexタグには下記の3つの注意点がありました。
- すぐには反映しない
- すべてのページに設定しない
- noindexタグではクローラーは止められない
以上です。
noindexタグって、ブログをしていても知らない人が多いと思います。
ぼくも最初は名前のみ聞いたことがあるだけで、SEOコンサルをしはじめてから理解できましたからね。
noindexタグはSEO評価に重要なタグのひとつです。
低品質と思われる記事やページがあるならnoindexタグを設定しましょう。
これからも良質な情報発信をします。
それでは、次回の記事を楽しみにお待ちください。





