WordPressブログのはじめ方を89枚の画像でわかりやすく解説

このような悩みを抱えていませんか?
パソコンが苦手な方が「WordPressでブログを運営する」って聞くと、「自分には壁が高すぎる…」って感じますよね。ぼくもパソコンが苦手だったのでよくわかります。
そこでこの記事では、完全初心者でも迷うことなくブログをはじめられるように、89枚の画像を使ってWordPressブログの開設方法を紹介します。
この記事を読むことで、パソコンやWebの知識がない方でも、WordPressブログを簡単に開設できるでしょう。難しいと諦めていたブログがすぐにはじめられますよ。
監修者:しょうた
この記事を書く私は、2020年6月からブログ運営をスタート。ブログがきっかけでWebマーケティング会社のSEOコンサルタントに転職、11業種の企業サイトを担当し売上アップに貢献しました。現在では、美容クリニックの専属Webマーケターとして、SEO対策・Webライティング・オウンドメディア運用/管理・SNS運用・アフィリエイト広告を担当しています。
WordPressでブログを開設するための最低限の知識

WordPressでブログを開設する前に、最低限押さえてほしい知識や用語があります。具体的には下記の3つです。
- WordPress
- サーバー
- ドメイン
順番に解説します。
WordPress
WordPressはCMSというシステムのひとつ。簡単にブログの構築や管理・更新ができる無料ソフトの認識でOKです。
WordPressはWeb上の家ですね。
WordPressには「WordPress.org」と「WordPress.com」の2種類があり、今回利用するのは「WordPress.org」です。違いは下記のとおり。
- WordPress.org(CMS):ソフトウェアとしてサーバーにインストールして使用する。拡張性が高く、SEO対策しやすく、集客や収益化を目的としたブログに向いている。
- WordPress.com(無料ブログ):はてなブログやアメブロなど、企業が提供しているサービスのひとつで、簡単にブログをはじめられる。拡張性は低く、デザインや広告に制限があるため、収益化の難易度は高い。
集客や収益化を目的とするのであればWordPress.org一択です。
サーバー
サーバーはWordPressをWebサイト上で表示させるための土地です。
現実世界で家を建てるときは土地が必要ですよね。それと同じく、Webの世界でもブログ開設には土地が必要になります。サーバーは自分で構築できますが、初心者にはかなり難易度が高い。
しかし、レンタルサーバーを利用すれば、面倒なサーバー構築は一切必要ありません。WordPressを簡単にインストールできるレンタルサーバーも存在するので、使わない理由はないですね。
おすすめのレンタルサーバはConoHa WINGです。理由は下記のとおり。![]()
- 料金の安さ:初期費用無料ではじめやすい。最安月660円〜で利用可能。独自ドメインが2つ永久無料で利用可能
- スペックの高さ:国内最速で高い安定性がある。高負荷でも速度が落ちにくくSEOで有利
初期費用無料かつ月額660円なので、ほぼノーリスクでブログをはじめられます。料金が安い上にスペックが高く、コスパに優れているのでおすすめです。
ぼくもConoHaWINGを使用しています。
\今なら最大55%OFF!/
⬇︎6/27までの特別キャンペーンです⬇︎![]()
ドメイン
ドメインはWeb上の住所です。
家(WordPress)と土地(サーバー)があっても、住所(ドメイン)がなければ、あなたのブログに誰も辿り着きません。
現実世界と違うところは、ドメインはサーバーが変わっても引き続き利用できるところ。引っ越しても住所は変わらないイメージですね。
ドメインは年間数百円〜数千円ほどのコストがかかりますが、レンタルサーバーとセットで無料提供されている場合が多いですね。
ConoHa WINGなら、独自ドメインが2つ永久無料で利用可能です。![]()
一度まとめます。
●用語
- WordPressを開設(=家を建てる)
- レンタルサーバーを借りる(=土地を借りる)
- ドメインを取得する(=住所を取得する)
●料金
- WordPress:無料
- レンタルサーバー:年間8244円〜
- ドメイン:無料
WordPressブログのはじめ方(画像付きで解説)

WordPressでブログをはじめる手順は下記のとおりです。
- レンタルサーバーを申込む
- WordPressかんたんセットアップ
- 必要情報を入れる
89枚の画像を使って解説しているので、パソコンが苦手な方も簡単にブログをはじめられますよ。
レンタルサーバーを申し込む
今回は多くのブロガーがおすすめしている「ConoHa WING」を使った方法です。画像を見ながら、一緒にConoHa WINGに申し込みましょう。
ConoHa WINGでレンタルサーバーを利用する▶︎申し込みページでは「初めてご利用の方」を選択して、メールアドレスとパスワードを入力します。(画像参照)

- ①メールアドレスを入力
- ②もう一度メールアドレスを入力
- ③設定したいログインパスワードを入力
- ④入力し終えたら「次へ」をクリック
続いて、プラン選択です。

- ①料金タイプ:WINGパックを選びます。(はじめから選択されてます)
- ②契約期間:契約期間を選びます。契約期間が長いほど月額費用は安くなりますが、最初は料金と期間のバランスが良い1年契約がおすすめです。
- ③プラン:ベーシックで十分です。月間数十万PVくらいのサイトでも問題なく使用できます。
- ④初期ドメイン:使わないので適当でOK。後ほど独自ドメイン取得のときにサイトに合わせたドメイン名を設定します。
- ⑤サーバー名:こちらも適当でOK。初期設定されている文字列がありますので、そのまま使用しましょう。
すべて入力し終えたら、下にスクロールしてください。
WordPressかんたんセットアップをする
続いて、WordPressかんたんセットアップをしましょう。
ひと昔前は「ドメインを自分で取得する➡︎ドメインとサーバーを紐付けする➡︎WordPressをサーバーにインストールする」といった工程が必要でした。
めっちゃ難しそうですよね。
しかし、ConoHa WINGならすべて自動でセットアップできます。WordPressかんたんセットアップの入力項目は下記のとおりです。

- ①WordPressかんたんセットアップ「利用する」を選択
- ②「新規インストール」を選択
- ③好きなドメインを入力
- ④サイト名を入力
- ⑤「WordPressユーザー名」を入力
- ⑥「WordPressパスワード」を入力
- ⑦WordPressテーマを選択
- ⑧「次へ」をクリック
掘り下げて解説します。
①WordPressかんたんセットアップ
利用するを選択します。
はじめから選択されているので、このままでOKです。
②セットアップ方法
新規インストールを選択します。こちらも最初から選択されてます。
他社サーバーからConoHa WINGへ移行する方は他社サーバーから移行を選択してください。
今回は新規インストールされる方を想定して、話を進めます。
③独自ドメイン設定
ドメインはあなたの好きな文字列でOKです。
とはいえ、ドメイン名は悩むと思うので、下記を参考にしてください。
- 発信内容がわかるドメインにする(ブライダル系なら「wedding.com」)
- 日本語のドメインはNG
- それでも思いつかない場合は名前でもOK(ぼくも名前のドメインです)
ドメイン取得は有料で維持コストが掛かりますが、ConoHa WINGでは無料でドメインがもらえるためお得です。
ドメイン後ろの「.com」「.jp」などもあなたの好みで問題ありません。
しかし「.xyz」や「.click」など一般的ではないドメインは怪しく見えてしまい、ユーザーから避けられてしまう可能性があるので注意しましょう。
「.com」「.jp」「.org」「.info」などが無難でおすすめです。
ドメインを決めたら、検索をクリックします。「使用できます」と表示が出ればOKです。入力したドメインがすでに存在している場合は、違うドメインで試しましょう。
④作成サイト名
作成サイト名は、これから作成するサイトやブログのタイトルなので、好きな名前をつけてOKです。
あとで変更もできるので、今思い浮かばなくても仮タイトルで問題ありません。
⑤WordPressユーザー名
WordPressにログインするためのユーザー名です。
自分で管理するものなので、必ずメモに残しましょう。
⑥WordPressパスワード
WordPressにログインするためのパスワードです。WordPressユーザー名とセットでメモに残しましょう。
セキュリティのために、英数字と記号を組み合わせた8文字以上で設定する必要があります。
⑦WordPressテーマを選択する
WordPressテーマとは、サイトのデザインを整えたり、SEOの内部対策をしてくれたりするツールです。
無料テーマと有料テーマがありますが、今回は有料テーマの「JIN」を選択します。ぼくも初心者に優しいJINを使用しています。
無料テーマの「Cocoon」や、有料テーマの「SANGO」「SWELL」も優秀なWordPressテーマです。
無料テーマと有料テーマのメリット・デメリットは以下のとおり。
- 無料テーマ:無料なので気軽にいろんなテーマを試せる。一方で、HTMLやCSSなどカスタマイズの知識が必要
- 有料テーマ:ブログ運営で必要な機能がほとんど揃っている。一方で、初期費用は1〜3万円ほどかかる
ブログで稼ごうと思っているなら、いち早くブログを書きはじめることが重要です。初期費用はかかりますが、ブログ運営に必要な機能が豊富でデザインも整っているため、有料テーマをおすすめします。
必要な情報を入力する
次に、お客様情報やお支払情報の入力をします。手順は下記のとおりです。
- お客様情報の入力
- SMS・電話認証
- お支払い情報の入力
- WordPressのSSL化設定
簡単に終わるので、サクッと解説します。
①お客様情報の入力
下記画像のように、お客様情報を入力します。

- ①「種別」を選択
- ②「氏名」を入力
- ③「性別」を選択
- ④「生年月日」を選択
- ⑤「日本」を選択(海外の方は該当こくを選択)
- ⑥「郵便番号」を入力
- ⑦「住所」を入力
- ⑧「電話番号」を入力
入力が終わったら「次へ」をクリックします。
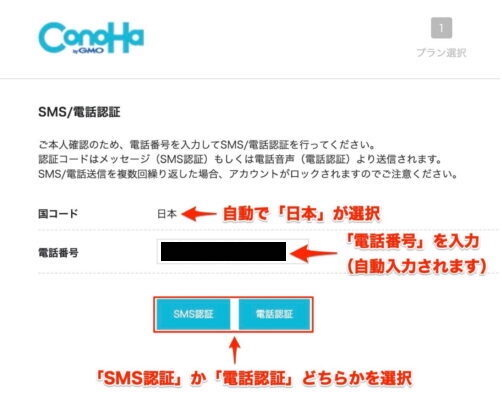
②SMS・電話認証
SMS・電話認証では、先ほど入力した電話番号を利用して本人確認します。

- ①「国コード」は日本のままにします(海外在住の方は住んでいる国名を選択)
- ②「電話番号」は先ほど入れた電話番号が入力済みです(そのままでOK)
- ③「SMS認証」は、ConoHa WINGから認証コードが記載されたメッセージが送られ、認証コードをWebで入力し本人確認する方法です
- ④「電話認証」は、入力した番号に電話がかかってきて、人工音声によって認証コードが読み上げられ、認証コードをWebで入力し本人確認をする方法です
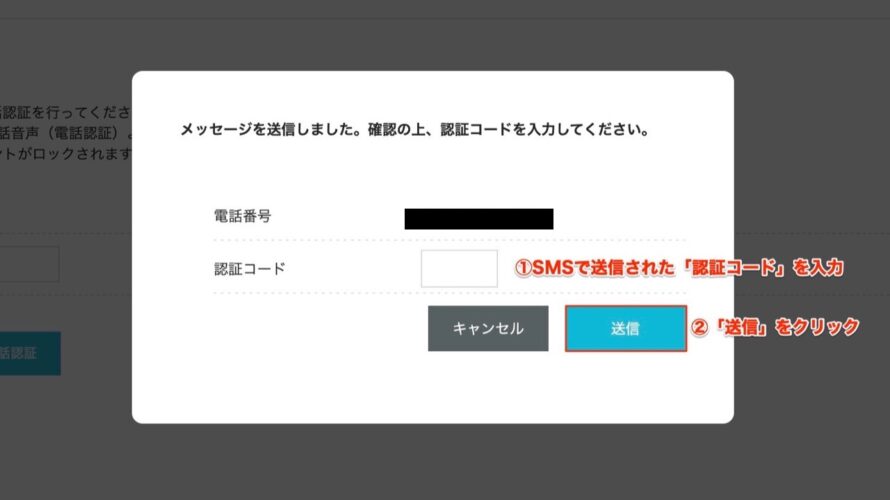
✔️SMS認証方法
SMS認証を選択すると次の表示が出ます。

スマホでSMSを確認して、表示されている認証コードを入力し送信ボタンをクリックします。SMS認証はこれで完了です。
✔️電話認証
電話認証を選択すると次のような表示が出ます。

スマホに電話がかかってくるので、人工音声に従ってスマホで認証コードを入力しましょう。認証コードが承認されると自動で電話が切れて、パソコンの画面が切り替わります。
電話認証はこれで完了です。
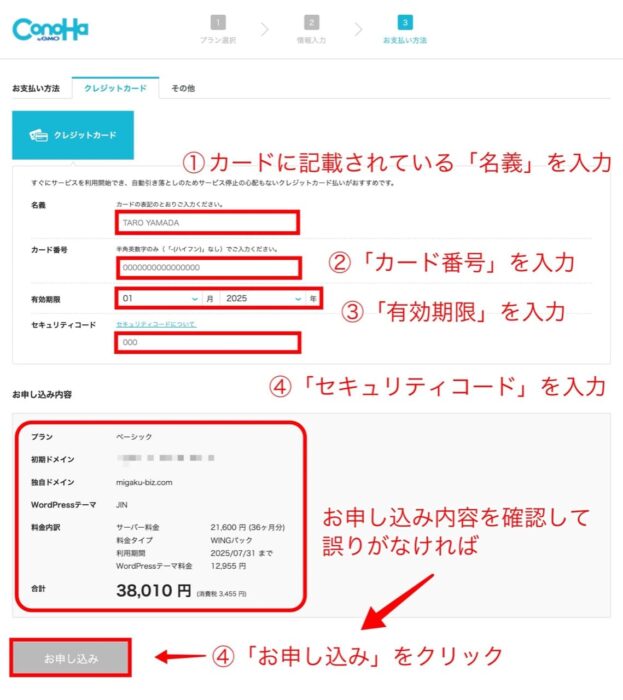
③お支払い情報の入力
認証が完了すると、お支払い方法の入力画面に切り替わります。
支払い方法はクレジットカードかConoHaチャージから選択します。
今回は「クレジットカード」を選択します。

- ①名義
- ②カード番号
- ③有効期限
- ④セキュリティコード
を入力して、内容に誤りがなければ「お申し込み」ボタンをクリックします。

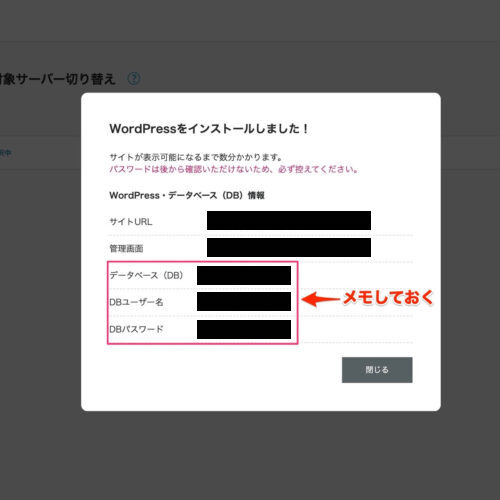
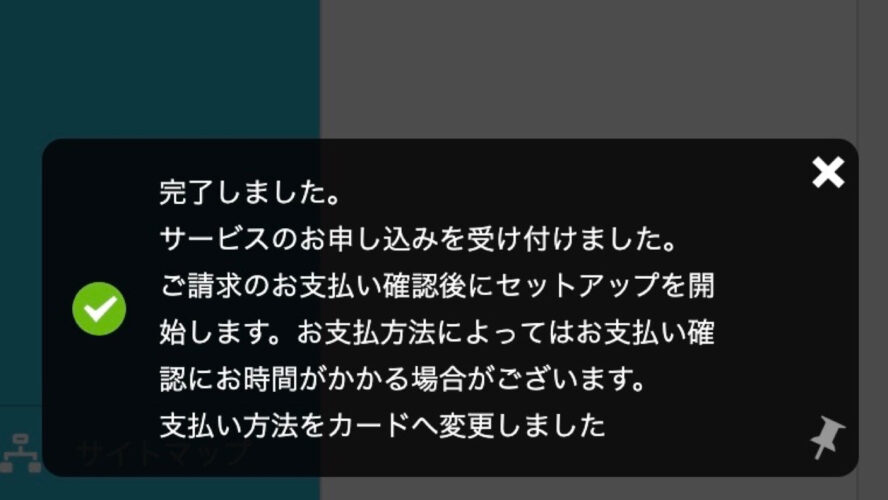
「WordPressをインストールしました!」と表示されれば、ConoHa WINGの契約とWordPressのインストールが完了です。
画面左下にも「完了しました」と表示されるはずです。

表示されているWordPress・データベース(DB)情報はメモして保管しましょう。
ここに表示されているユーザー名やパスワードはWordPressにログインするためのものではなく、ConoHa WINGのデータベースにログインするためのものです。
数分待つと左下に「ご確認ください。ステータスが稼働中になりました。画面の更新を行ってください。」と表示されます。
表示に従って画面更新しましょう。
④WordPressのSSL化設定
SSL化とは、サイトのセキュリティを高める設定です。サイト訪問者の情報漏洩を守るため、設定されているか必ず確認しましょう。
WordPressを作成してから30分ほど待っていると、SSLが反映されます。
開設当初はhttpからはじまるURLが設定されていますが、SSLが反映済みになるとhttpsからはじまるURLへ変化します。
SSL化されたか心配な場合は、ConoHa WINGのマイメニューから設定も可能です。


- ①「サイト管理」をクリック
- ②「サイト設定」をクリック
- ③「SSL有効化」をクリック
- ④左下の「成功しました。SSL有効化設定」を確認
これでWordPressが完成です。ここまでお疲れ様でした。
次はWordPressの初期設定をします。
このままでもブログ運営はできますが、WordPressの自由度を最大限に活かすには、これから紹介する設定が必要になるでしょう。ぜひ次も読み進めてくださいね。
WordPressの初期設定

ブログ運営をスムーズに進めるために、初期設定したい項目は以下の8つです。
- WordPressにログイン
- パーマリンクの設定
- WordPressデザインテーマの設定
- WordPressで使うプラグインの設定
- Google Analyticsの設定
- Google Search Consoleの設定
- XMLサイトマップの作成
- ASPに登録する
かなり多いですよね。ご安心ください。
画像を使って解説するので、一緒に進めていきましょう。
WordPressにログインする
まずはWordPressにログインしましょう。ConoHa WINGの管理画面を開いてください。

- ①「サイト管理」をクリック
- ②「サイト設定」をクリック
- ③自分のサイトURLをクリック
- ④「管理画面URL」に表示されているURLをクリック
ブログのURLに「/wp-admin」をつけたものが、管理画面URLです。
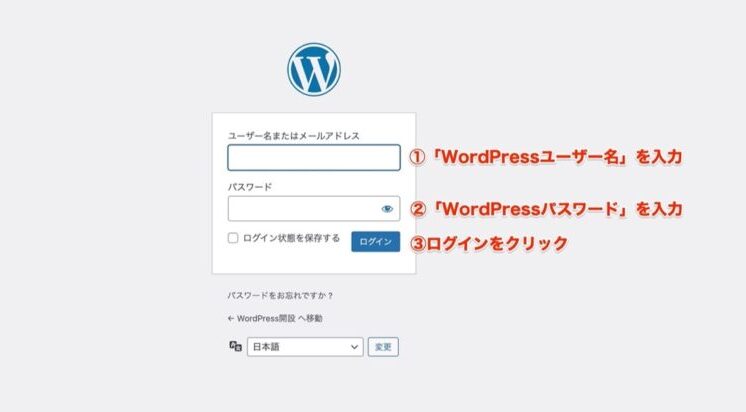
 WordPressのログイン画面になるので、添付画像(下記テキスト)を参考にして入力しましょう。
WordPressのログイン画面になるので、添付画像(下記テキスト)を参考にして入力しましょう。
- ①「WordPressユーザー名」を入力
- ②「WordPressパスワード」を入力
- ③「ログイン」をクリック
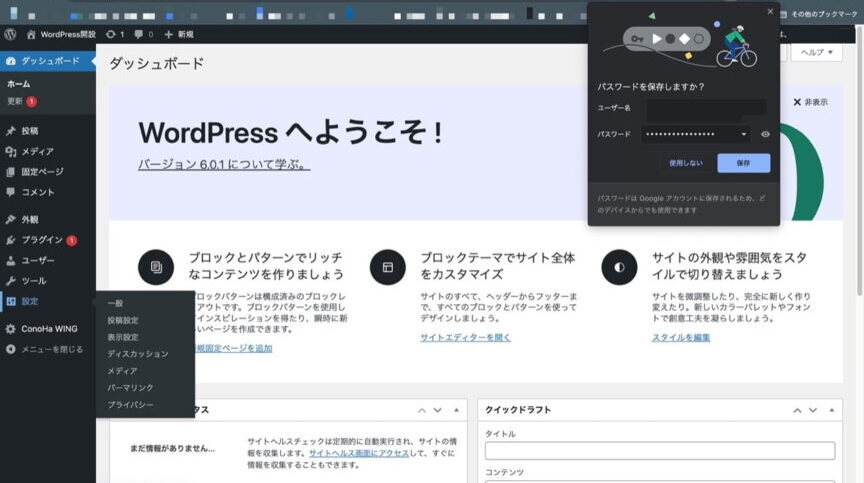
 すると、上記の画像のようにWordPressの管理画面にアクセスできます。管理画面URLは頻繁に使うのでブックマークしましょう。
すると、上記の画像のようにWordPressの管理画面にアクセスできます。管理画面URLは頻繁に使うのでブックマークしましょう。
パーマリンクの設定
パーマリンクとは記事のURLのことです。
上記URLの「/example」がパーマリンクで、記事ごとに設定できます。
パーマリンクの設定を変更していなければ、記事を投稿したときのパーマリンクは「ドメイン」「投稿日」「記事タイトル」になっているはず。
このように思いますよね。ただ、Googleに推奨されているパーマリンクがあります。下記の引用をご覧ください。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法でURL を構成できるよう、コンテンツを分類します。
つまり、記事のタイトル・記事に合うパーマリンクの設定が必要。基本的に、SEOで上位表示を取りたいキーワードを英語に変換してパーマリンクを設定します。
それでは、設定方法を紹介します。

- ①「設定」をクリック
- ②「パーマリンク」をクリック

- ①「投稿名」を選択
- ②「変更を保存」をクリック
「投稿名」をクリックして、カスタム構造の空欄に「/%postname%/」と表示されればOKです。
次に、パーマリンク設定が反映されているか確認します。


- ①「投稿」をクリック
- ②「記事一覧」をクリック
- ③「Hello world」をクリック
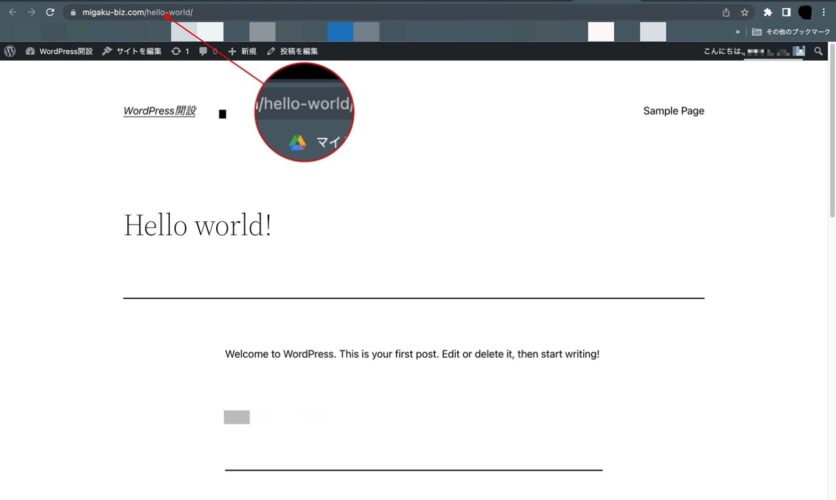
すると、サンプルで投稿されている「Hello world」という初期記事の編集画面になります。パーマリンクは各記事の編集画面から編集できるので、実際にやってみますね。

- ①右上の「歯車マーク」をクリック(設定メニューが未表示の場合)
- ②「パーマリンク」をクリック
- ③「URLスラッグ」が「hello-world」になっているの確認
- ④「更新」をクリック
③の「hello-world」の部分がこの記事のパーマリンクです。試しに「hello-world」の公開されている記事を確認しましょう。
「URLスラッグ」の下にある「投稿を表示」のURLをクリックしてください。
 実際に公開されている記事へアクセスできます。
実際に公開されている記事へアクセスできます。
記事URLの後ろを見てみると、「URLスラッグ」で設定していた「hello-world」になっているはず。
次に「URLスラッグ」を変えるとどうなるのか説明します。
再度、記事の編集画面に戻ってください。

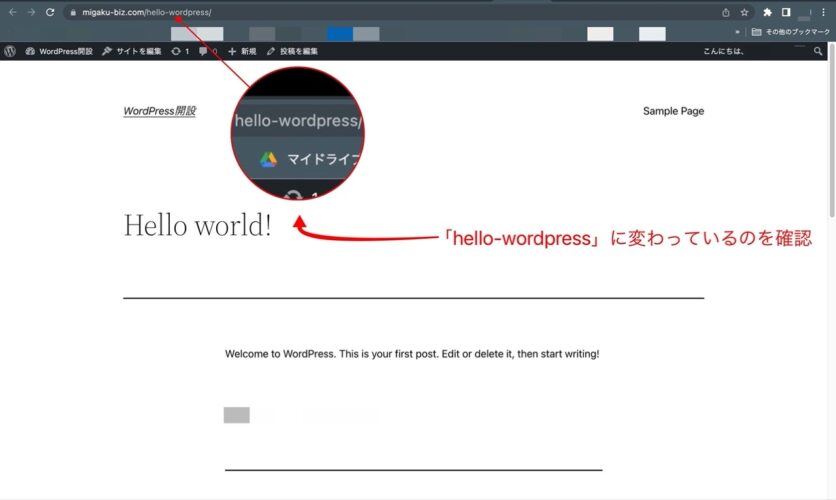
- 「URLスラッグ」下の「hello-world」の文字列を「hello-wordpress」へ変更(変更する内容は例なので適当でOK)
- 「更新」をクリック
もう一度、「投稿を表示」の下のURLをクリックして記事にアクセスしてみると……
 投稿された記事のURLが「hello-wordpress」に変わっていますね。
投稿された記事のURLが「hello-wordpress」に変わっていますね。
このようにURLスラッグを編集することで、自由にURLが変更できます。パーマリンク設定と編集(URLスラッグを編集)するときは、次の設定がおすすめです。
- はじめにパーマリンクを設定する(投稿名にするのがおすすめ)
- 「URLスラッグ」は英数字にする
- 記事の内容やタイトルに沿ったものにする
このように疑問も生まれるはず。理由は下記の3つです。
- 途中でパーマリンク設定を変更するとSEOで不利になるから
- 日本語スラッグだとURLは長くなるから
- どのような記事なのかわかりやすいから(訪問者・運営者・Google)
たとえば、ゲームを紹介する場合は「game-recommend」にすると良いでしょう。
以上でパーマリンク設定は終了です。
WordPressデザインテーマの設定
WordPressデザインテーマとは、下記3つのメリットがある便利ツールです。
- 最初からプロサイトのようにオシャレなデザインになる
- HTML・CSSの知識がなくても設定できる
- 便利機能が豊富でカスタマイズしやすい
- SEO内部対策済みのテーマが多い
WordPressテーマは多くの種類があるため、おすすめのテーマと購入方法を紹介します。
テーマの種類
WordPressテーマには無料と有料があります。無料テーマはHTML・CSSの知識が必要なので、初心者は最初から有料テーマを使用しましょう。
有料テーマがおすすめの理由は下記の5つです。
- デザインがオシャレ
- カスタマイズしやすい
- サポート対応で安心できる
- 便利機能豊富で時短になる
- SEOの内部対策が設定されている
ブログ運営の目的は稼ぐことのはず。設定やカスタマイズで苦戦するのは、時間がもったいないですよ。
ConoHa WINGで購入できるテーマは次のとおり。どれもブログ初心者におすすめです。
今回はブログ初心者にわかりやすく、機能も豊富なJINをテーマに設定します。
初心者におすすめ!JINの導入方法
ここまで画像どおりに進めている場合、WordPressかんたん設定でJINを既に購入しているはずです。
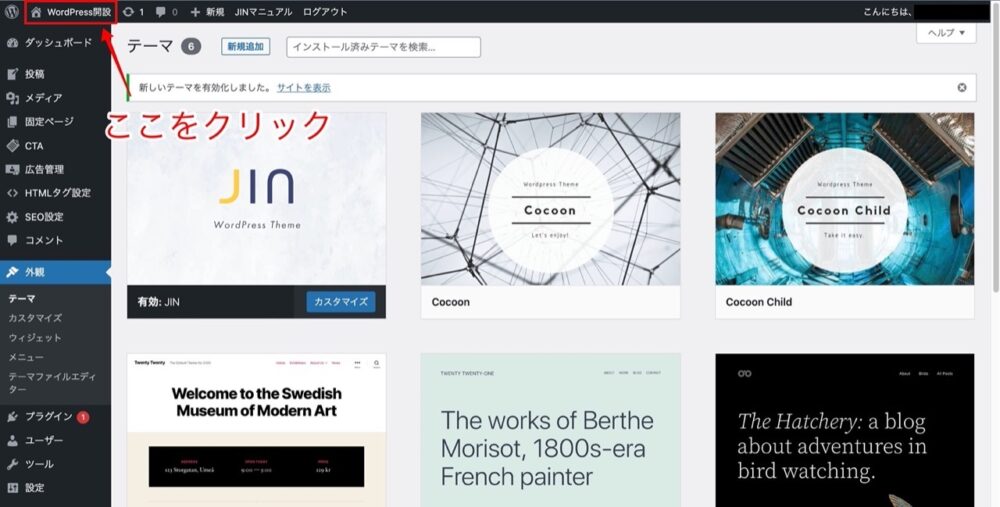
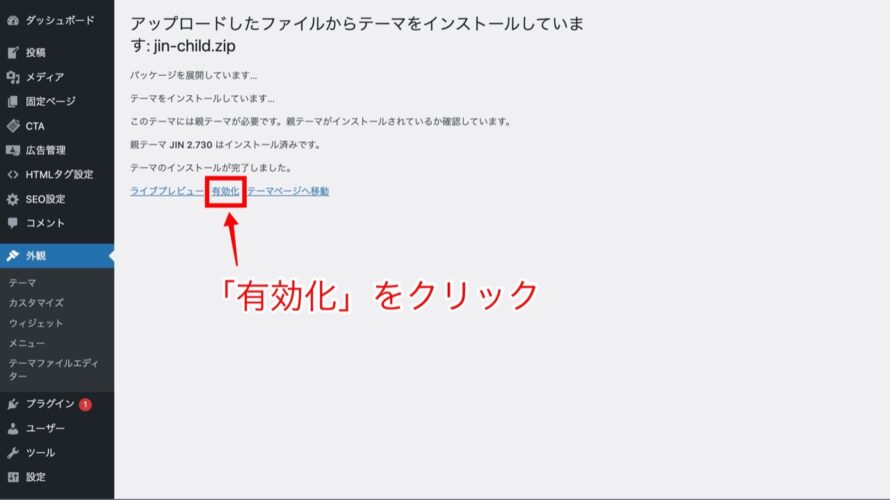
しかし、インストールされているだけで有効化はしていないため、デザインの反映はされていません。まずはJINを有効化しましょう。下記の画像をご覧ください。

- ①「外観」をクリック
- ②「テーマ」をクリック
- ③「JIN」にカーソルを合わせて「有効化」をクリック
「JIN」のデザインテーマが反映されています。実際にテーマが反映されているか確認しましょう。
 画面左上の自分でつけたブログ名をクリックしてみると……
画面左上の自分でつけたブログ名をクリックしてみると……

デザインが変わっていると思います。一瞬で凝ったデザインになりましたね。
✔️「JIN」の子テーマを導入する方法
「子テーマ」とは、カスタマイズ用の専用テーマのことです。
JINをカスタマイズするときは、必ず子テーマで設定します。理由は、親テーマのアップデート時にカスタマイズの初期化を防ぐためです。
親テーマを直接カスタマイズしてしまうと、デザインテーマのアップデートが実施されたときカスタマイズされた内容は初期化します。
「子テーマ」は親テーマの元データをすべて引き継いだ上で、デザインやカスタマイズした機能を上書きしてくれます。そのため、親テーマがアップデートされても、デザインやカスタマイズした機能には影響ありません。
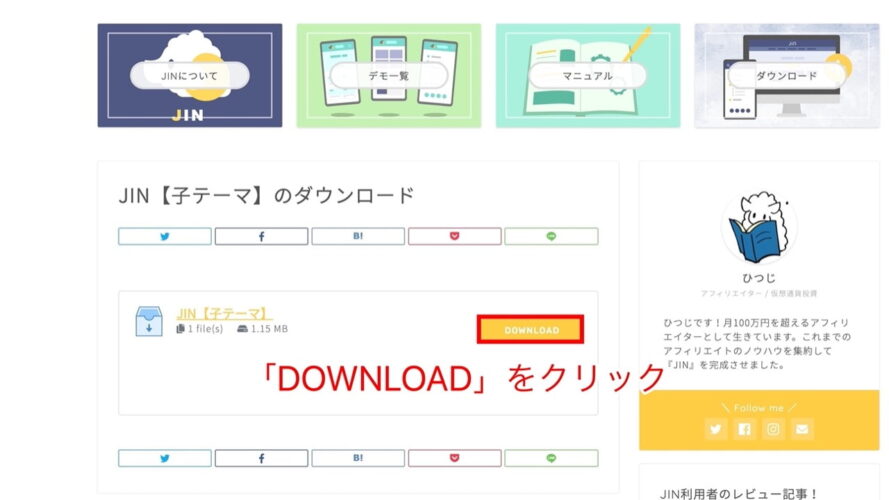
JIN子テーマのダウンロードページに遷移できます。
 「DOWNLOAD」をクリックすると、子テーマフォルダのダウンロードがはじまります。
「DOWNLOAD」をクリックすると、子テーマフォルダのダウンロードがはじまります。
次に、ダウンロードした子テーマのフォルダをWordPressへ取り込みます。



- ①「外観」をクリック
- ②「テーマ」をクリック
- ③「新規追加」をクリック
- ④「テーマをアップロード」をクリック
- ⑤「ファイルを選択」をクリックし、JINの子テーマを選択
- ⑥「今すぐインストール」をクリック
自動的に子テーマのインストールがはじまります。
 インストールが完了したら有効化を押して、テーマを反映させましょう。
インストールが完了したら有効化を押して、テーマを反映させましょう。
✔️JINはデザインも豊富!デザインを一括変更しよう
JINにはデモページが多数あり、ダウンロードするとデザイン変更ができます。細かいデザイン変更も可能ですが、初心者にはハードルが高いでしょう。
そこで、さまざまなデザインの中から好みのデザインに着せ替えする方法を紹介します。
まずはJINのデモサイト一覧から好みのデザインを選びます。


- 「スタイルをダウンロード」をクリック
- 「DOWNLOAD」をクリック
「jin-demo〇〇.data」といったファイルを入手できます。
次に、デザインテーマのカスタマイズデータをインポートするプラグインである「Customizer Export/Import」をインストールします。

- ①「プラグイン」をクリック
- ②「新規追加」をクリック
- ③右上の検索バーに「Customizer Export/Import」と入力
- ④「今すぐインストール」をクリックし、インストール後に「有効化」を押す
では、ダウンロードしたデモデータをインポートします。



- ①「外観」をクリック
- ②「カスタマイズ」をクリック
- ③左のメニュー最下部の「エクスポート/インポート」をクリック
- ④「ファイルを選択」をクリックし「jin-demo〇〇.dat」を選択
- ⑤「画像ファイルのダウンロードしてインポートしますか?」にチェックを入れる
- ⑥インポートをクリック
これで着せ替え完了です。見た目もデモサイトで選んだデザインに変化しているはず。
デモサイトは複数あるので、あなたの好みに合わせて着せ替えしてみましょう。
WordPressで使うプラグインの設定
プラグインとは、WordPressを簡単に便利で使いやすくしてくれる拡張機能です。
たとえば、セキュリティ強化や自動で画像データを軽量化するなど、さまざまなプラグインがあります。
おすすめのプラグインは下記のとおりです。
●セキュリティ・スパム対策
- Akismet Anti Spam(スパムコメント防止)
- SiteGuard WP Plugin(不正ログイン対策)
●サイト高速化
- Autoptimize(ソースコード最適化)
- EWWW Image Optimizer(画像軽量化)
●便利ツール
- Rich Table of Contents(目次作成)
- Contact form 7(お問い合わせフォーム)
- TablePress(表・テーブル作成)
- WP Multibyte Patch(文字化け防止)
- UpdraftPlus(バックアップ/復元)
- Broken Link Checker(リンク切れ監視)
これさえ押さえておけばOKです。
プラグイン導入の仕方は、JINの着せ替えに必要なプラグインを導入したときと同じです。
管理画面(ダッシュボード画面)>プラグイン>新規追加>検索バーに導入したいプラグイン名を入力>導入したいプラグインを探す>今すぐインストール>有効化
それでは、おすすめのプラグインをひとつずつ紹介します。
Akismet Anti Spam
Akismet Anti Spamは、スパムコメントを自動で防止するプラグインです。WordPressの初期プラグインに入っているはずなので、インストールする必要はありません。
無料版と有料版がありますが、無料版で十分対策可能です。
SiteGuard WP Plugin
SiteGuard WP Pluginは、WordPressの管理画面とログイン画面を保護して、セキュリティ対策するためのプラグインです。
インストールして有効化するだけで対策完了。セキュリティを強化する設定もありますが、初期設定だけでも十分です。
SiteGuard WP Pluginは、次のような不正が防げます。
- WordPress管理画面へのアクセス制限
- 不正ログイン防止
- コメントスパム防止
インストール>有効化のみで対策できるので、ぜひ導入しましょう。
Autoptimize
Autoptimizeは、WordPressを構成するソースコード(HTML、CSS、JavaScript)を最適化することで、サイトの表示速度を上げるプラグインです。
噛み砕いて説明すると、PCがプログラムを簡単に読み取れるように、無駄なコードや難しいコードをなくすためのプラグイン。
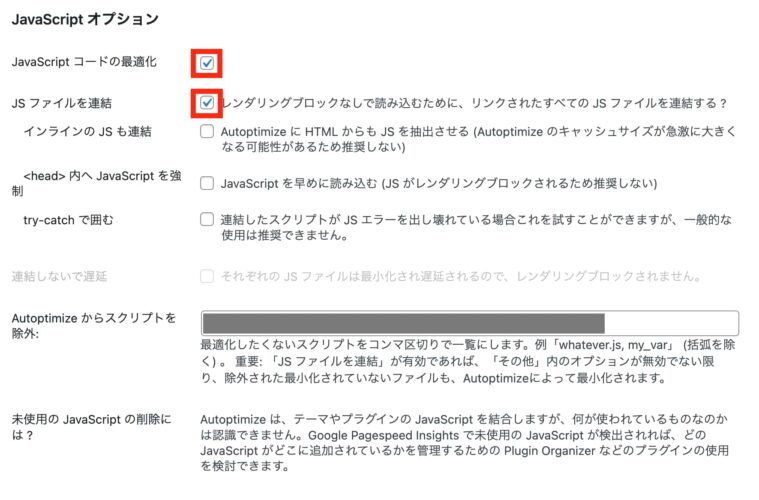
詳しい設定方法は下記の画像をご覧ください。
✔️JavaScript オプション
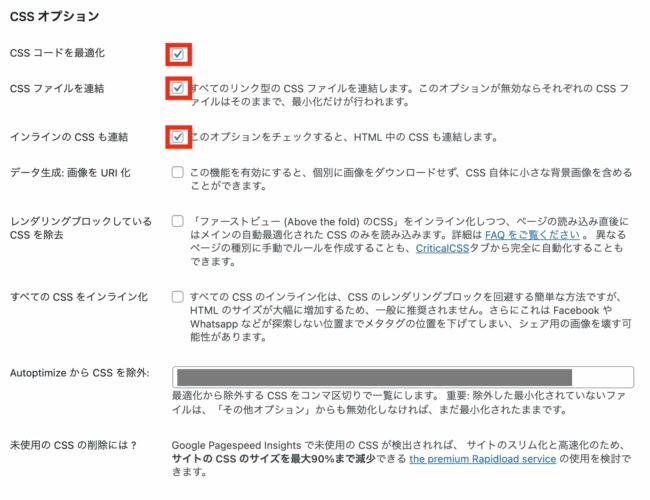
✔️CSS オプション
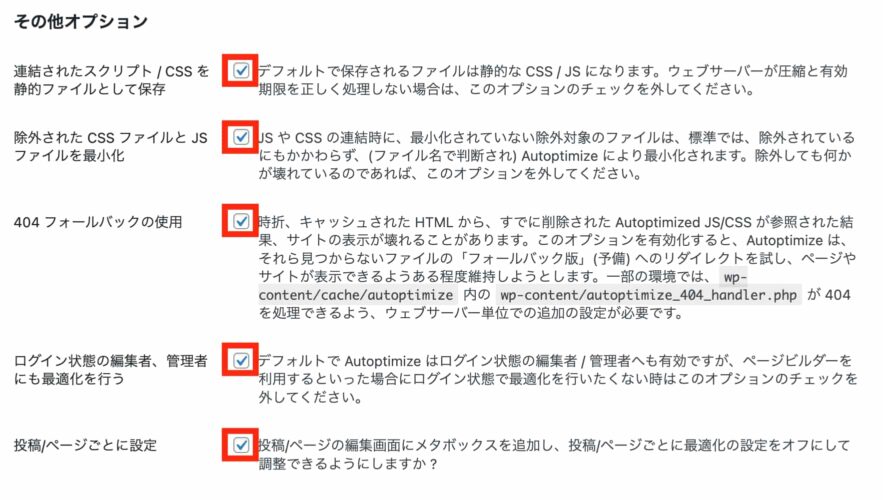
✔️HTML オプション ✔️その他オプション
✔️その他オプション
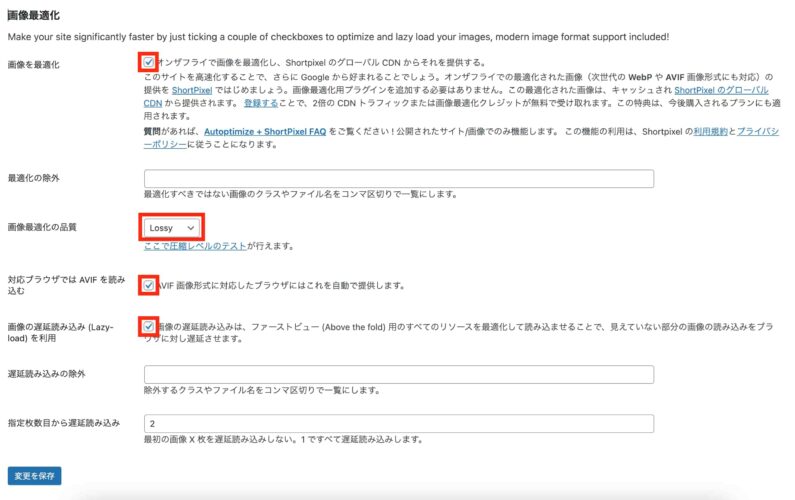
✔️画像最適化
EWWW Image Optimizer
EWWW Image Optimizerは、画像を圧縮・最適化してサイト表示速度を上げるプラグインです。インストールして有効化するだけで十分な効果を発揮します。
そのままでもOKですが、変更するなら画像のリサイズです。幅の上限は1,000、高さの上限は500にしましょう。
Rich Table of Contents
Rich Table of Contentsは、目次を記事の上に自動作成してくれるプラグインです。
記事内の見出しを自動で読み取って、見出しがそのまま目次になります。目次の見出しタイトルをクリックすればその場所まで移動もでき、目次の折りたたみも可能です。
Contact form 7
Contact form 7は、お問い合わせフォームを作成できるプラグインです。
カスタマイズの自由度が高く、シンプルなものから高機能なものまで作成できます。作成したフォームをストックできるため、使い回すことも可能です。
ブログにお問い合わせフォームを設置することで、記事執筆の依頼や企業案件などの仕事が届くこともあります。
申し込みフォームや予約フォームも作成できるため、最初から導入しましょう。
TablePress
TablePressは、記事内に表やテーブルを設置できるプラグインです。
ショートコードで表を作成して記事内に挿入します。ソースコードを触らず設定できるので、記事執筆もはかどるでしょう。
WordPress標準機能のツールでも表作成はできますが、簡易的な表しか作成できずブログデザインと合わない場合があります。
あなたのブログに合う・凝ったデザインにしたい場合に便利なプラグインです。
WP Multibyte Patch
WP Multibyte Patchは、日本語の文字化けを修正してくれるプラグインです。
有効化するだけで効果を発揮するので、ブログ運営する場合は導入しましょう。
UpdraftPlus(バックアップ/復元)
UpdraftPlus は、WordPressとデータベースのバックアップをしてくれるプラグインです。具体的には、下記の場合に活躍します。
- 不正ログインされてサイトが改ざんされた
- WordPressやプラグインを更新したら不具合が起きた
- WordPressのカスタマイズをしたらデザインが崩れて戻せない
最初にバックアップの内容や頻度・保存場所などの設定が必要ですが、その後は自動的にバックアップを取ってくれます。
設定方法を簡単に説明しますね。
✔️UpdraftPlusをインストール・有効化
まずは、UpdraftPlusをインストールして有効化してください。
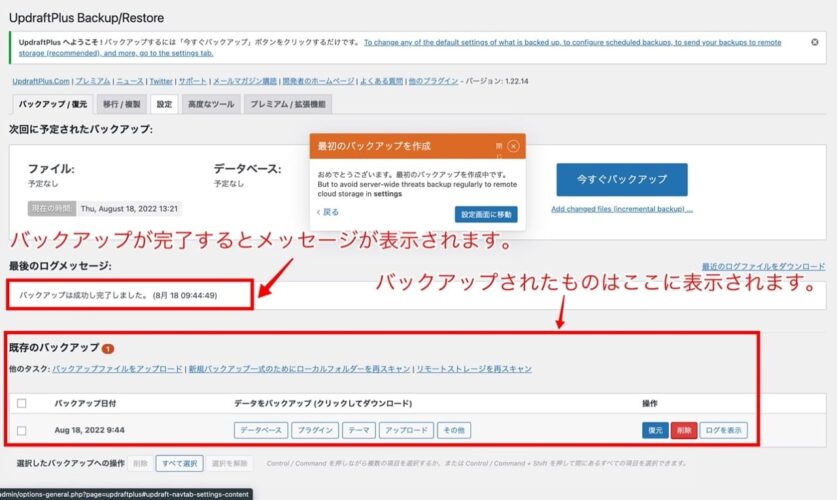
 ✔️手動バックアップ
✔️手動バックアップ
次に手動でバックアップを取ります。



 既存のバックアップが増えていれば成功です。ここでとったバックアップは、サーバーに保存されます。
既存のバックアップが増えていれば成功です。ここでとったバックアップは、サーバーに保存されます。
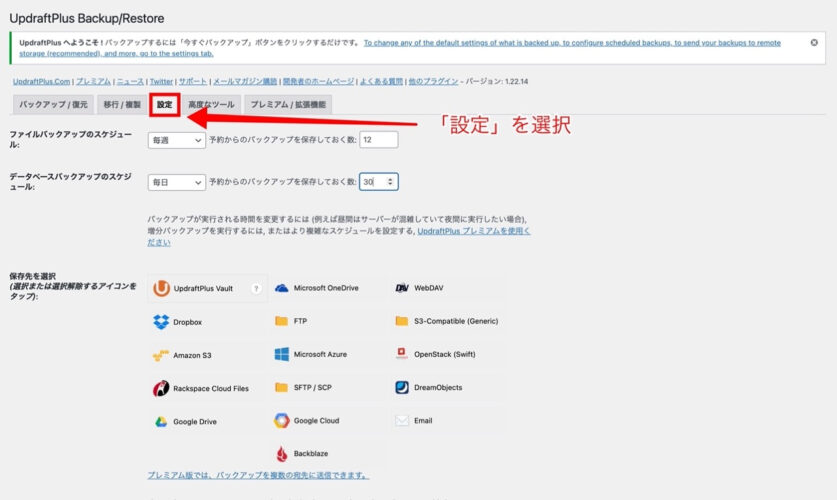
✔️自動バックアップを設定する
自動バックアップを設定して、バックアップし忘れを防止しましょう。
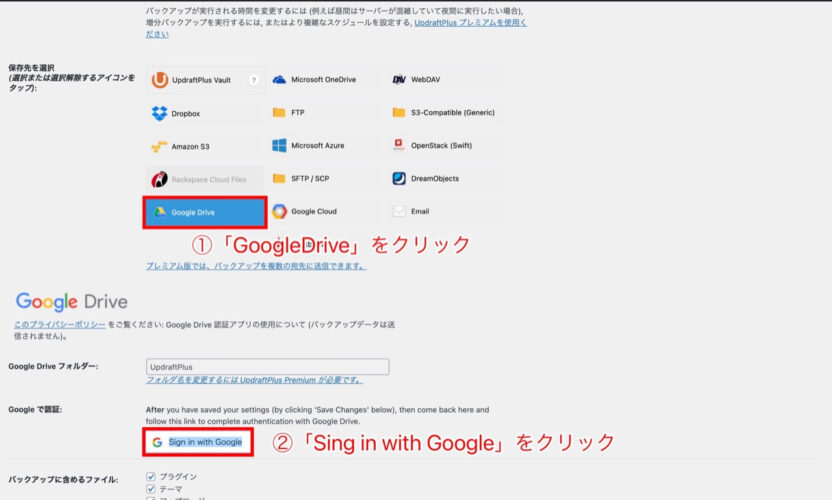
 まずは「設定」を選択して保存先を決定します。未設定だとサーバーに保存されますが、サーバートラブルのリスクを考えて別の保存先を用意すると安心です。
まずは「設定」を選択して保存先を決定します。未設定だとサーバーに保存されますが、サーバートラブルのリスクを考えて別の保存先を用意すると安心です。
今回はGoogleドライブで解説します。ほかのクラウドサービスを利用している場合は、あなたが使っているサービスで問題ありません。
 Googleのログイン画面に遷移するのでログインします。
Googleのログイン画面に遷移するのでログインします。

上記の画像に切り替わるので「Complete setup」をクリックしましょう。
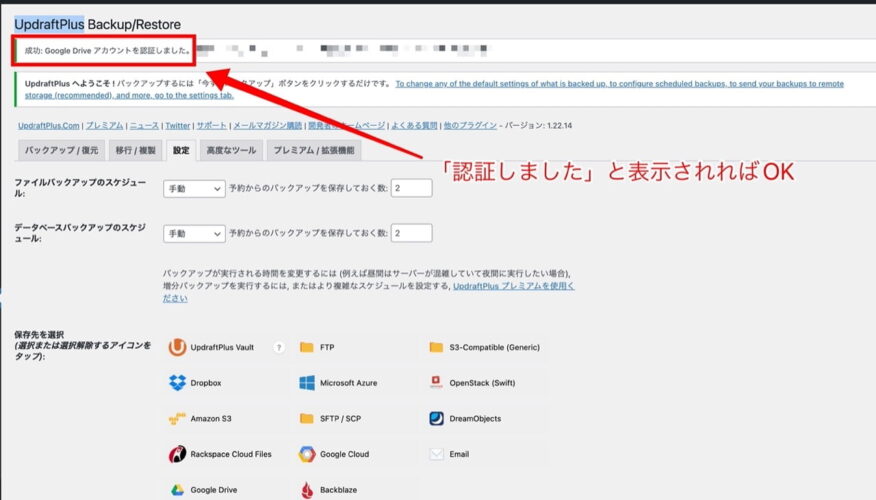
 WordPressに戻ると、画面上に認証しましたと表示されます。これで自動バックアップの保存先を変更できました。
WordPressに戻ると、画面上に認証しましたと表示されます。これで自動バックアップの保存先を変更できました。
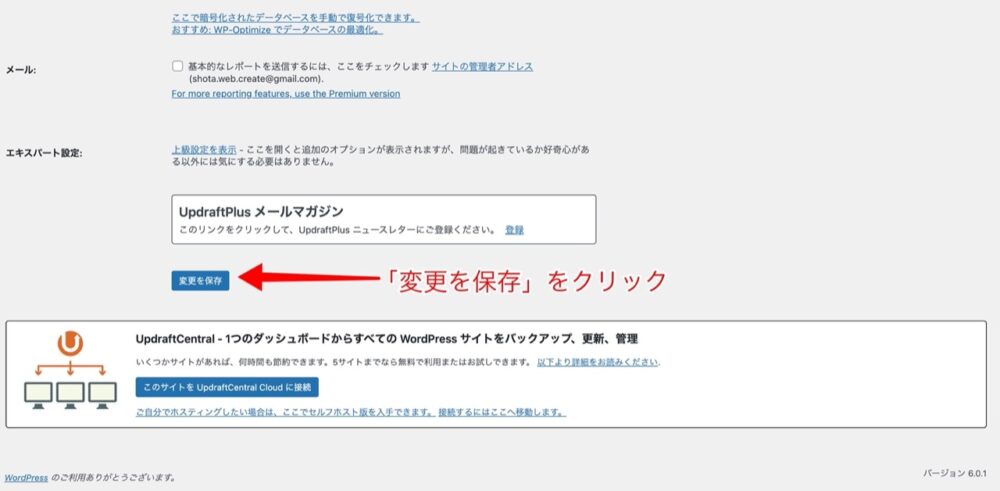
次にバックアップスケジュールとバックアップ内容の設定です。

 ファイルは画像やテーマ・プラグインなどが保存され、データベースには記事が保存されます。ブログの更新頻度に合わせて、バックアップスケジュールを自由に設定しましょう。
ファイルは画像やテーマ・プラグインなどが保存され、データベースには記事が保存されます。ブログの更新頻度に合わせて、バックアップスケジュールを自由に設定しましょう。
Broken Link Checker
Broken Link Checkerは、サイト内のリンク切れ知らせてくれるプラグインです。リンク先のURLに変更があったときや、URLの打ち間違えもお知らせしてくれます。
記事数が少ないうちは自分でチェックできますが、記事が多くなるとリンクチェックは途方もない作業になるので、最初から導入しましょう。
NewsXML Sitemaps & Google
NewsXML Sitemaps & Googleは、Googleにサイト構造を理解してもらったり、記事投稿や記事更新を伝えたりするプラグインです。
詳しくは後述のXMLサイトマップを作成で解説します。ここでは、とりあえずインストールだけしておけばOKです。
プラグイン導入の注意点
WordPressにプログラムを書き加えて機能追加するところを、プラグインは導入するだけで簡単に機能追加できる便利なツールです。
しかし、プラグインには下記のようなデメリットがあります。
- 動作が重くなる
- プラグインに脆弱性が生じる
- テーマやプラグインの組み合わせによっては不具合が生じる
上記のデメリットを解消するには、プラグインは最小限にする・定期的にアップデートをする・不具合報告のあるプラグインは入れないことに注意しましょう。
Google Analyticsの設定
続いて、Google Analytics(アナリティクス)の設定をします。
Google Analyticsを先に設定することで、あとで設定するGoogle Search Console(サーチコンソール)の設定が楽になるため、こちらから先に済ませましょう。(どちらの設定が先でも両方の設定は問題なくできます)
Google Analyticsとはサイト分析をするためのツールで、主に下記の指標が見れます。
- ユーザー数
- PV数(ページビュー)
- 離脱率
- 直帰率
- 平均ページ滞在時間
ブログ運営には欠かせない指標なので、ブログ運営するなら必ず設定しましょう。
Google Analyticsの設定手順は下記のとおり。
- Googleアカウント作成
- Google Analyticsに登録
- トラッキング設定
- 計測の動作確認
順番にわかりやすく解説します。
Googleアカウントを新規作成・ログインする
まずは、Google Analyticsのトップページへアクセスします。ログインページに遷移するので、Googleアカウントを持っていない方は新規作成しましょう。
既にアカウントを持っている方は、このままログインしてください。
Google Analyticsに登録
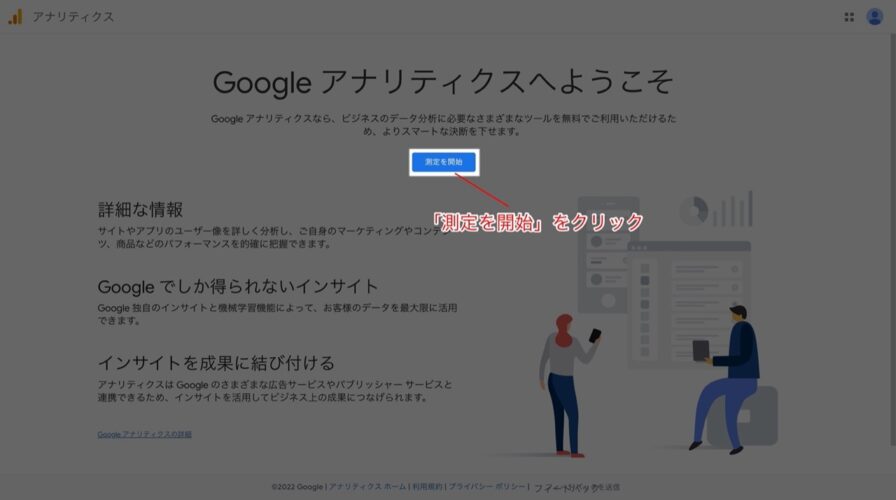
Google Analyticsからログインすると下記の画面になります。
 「測定を開始」をクリック。Google Analyticsの設定画面になったら……
「測定を開始」をクリック。Google Analyticsの設定画面になったら……

- ①アカウント名を入力
- ②「アカウントのデータ共有設定」の項目全てにチェックを入れる
※Googleのプロダクトとサービスにもチェックを入れます!
少し下の「次へ」をクリックします。
✔️プロパティの設定

- ①プロパティ名を入力(何でもOK)ブログ名がおすすめ
- ②レポートタイムゾーンは「日本」を選択
- ③「日本円(JPY ¥)」を選択
- ④「次へ」をクリック
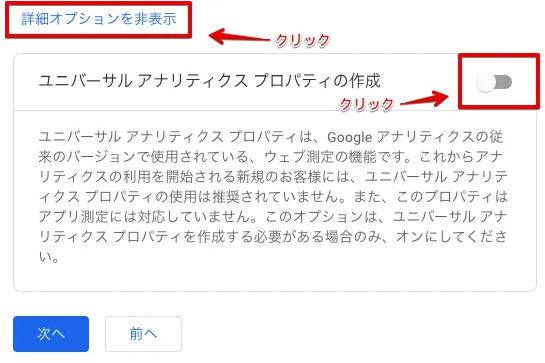
✔️詳細オプションを表示

Universal Analytics プロパティの作成」をすることで、新(GA4)と旧(GA)両方が利用できます。
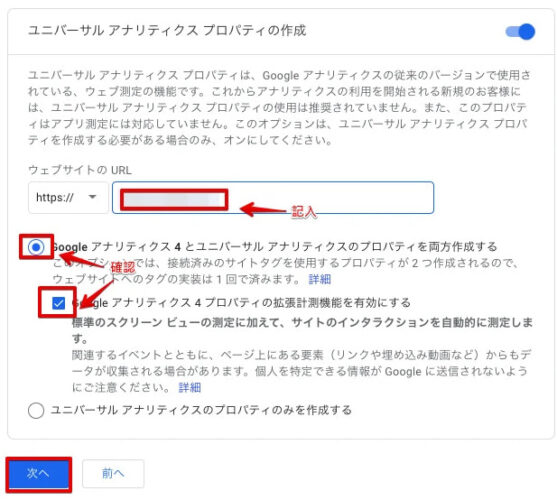
✔️ウェブサイトのURLを入力

あなたが設定したウェブサイトのURLを入力します。
「Google Analytics4とUniversal Analyticsのプロパティの両方を作成する」と「Google Analytics4 プロパティの拡張計測機能を有効にする」にチェックを入れましょう。
次へをクリックします。
✔️ビジネス情報を入力

- ①ビジネスに沿った業種を選択(わからない場合はその他を選びましょう)
- ②ビジネス規模は「小規模」を選択(ビジネス規模にあったものでOK)
- ③利用目的がブログ運営なら、一番上のみチェックします(こちらもビジネスに沿って選びましょう)
- ④「作成」をクリック
すると「Google Analytics利用規約」が表示されます。
✔️利用規約に同意する

- ①「日本」を選択
- ②「チェック」を入れる
下にスクロールすると「Googleとのデータ共有に適用される追加条項」が表示されます。

- ①「チェック」を入れる
- ②「同意する」をクリック
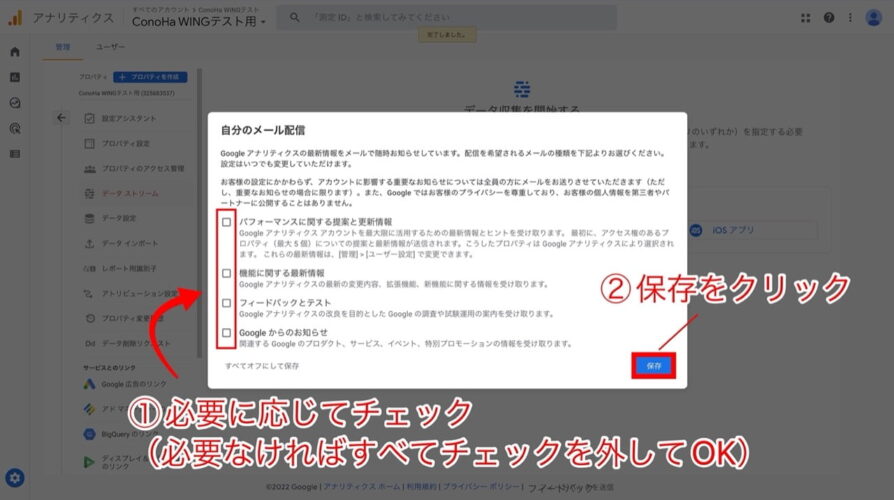
「自分のメール配信」のポップアップが表示されます。
 特に必要がなければすべてのチェックを外して、「保存」をクリックします。
特に必要がなければすべてのチェックを外して、「保存」をクリックします。
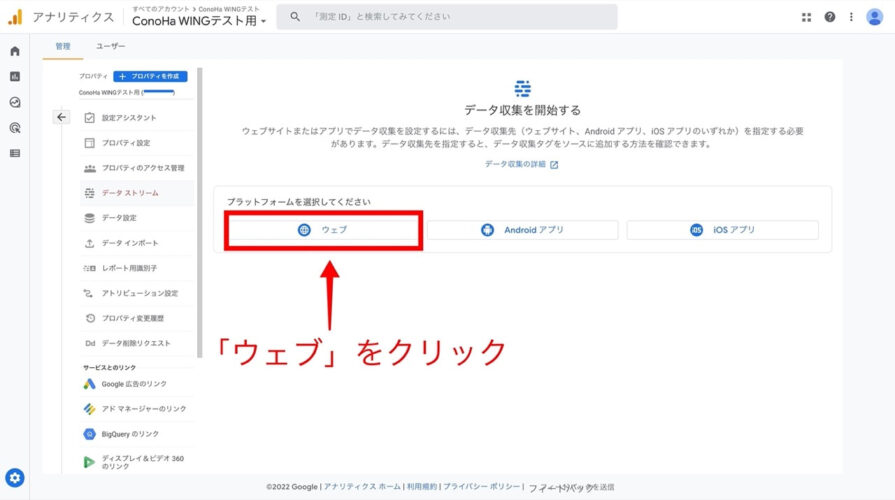
トラッキング設定
続いて、データストリームの設定です。
 左端の「ウェブ」をクリックします。
左端の「ウェブ」をクリックします。
データストリームの設定は下記の画像を参考にしてください。

- ①「https://」を選択このサイトに沿ってWordPressを解説している場合、自動的にSSL化されているはず。もしSSLが有効化されていない場合は「https://」を選択してください)
- ②自分のブログのURLを入力(忘れてしまった場合は「ConoHa WING」にログインすると確認できます。)
- ③ストリーム名は好きな名前でOK
- ④「ストリームを作成」をクリック
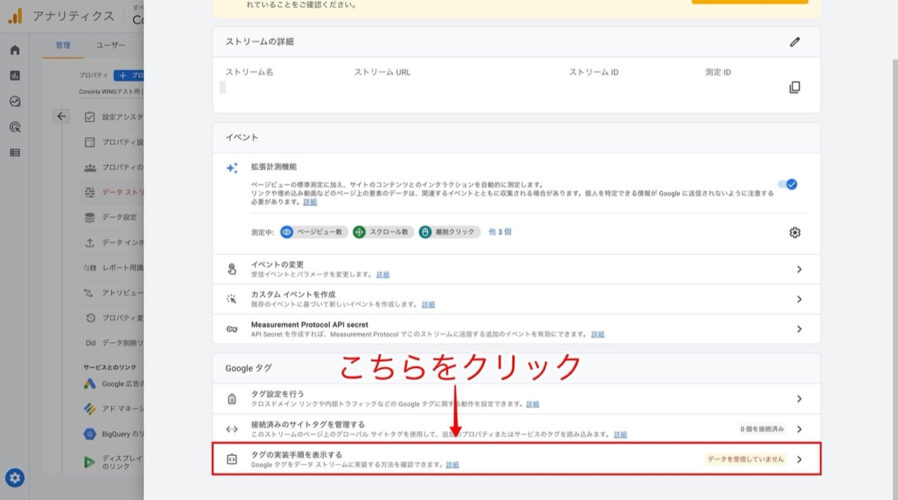
「ストリームの詳細設定」画面になるので下にスクロールしてください。
 「タグの実装手順を表示する」をクリック。
「タグの実装手順を表示する」をクリック。
すると、下記の画像のようによくわからない英語が表示されたと思います。

これはタグといわれるもので、このタグをすべてコピーします。コピー後ブログの管理画面へ移動してください。
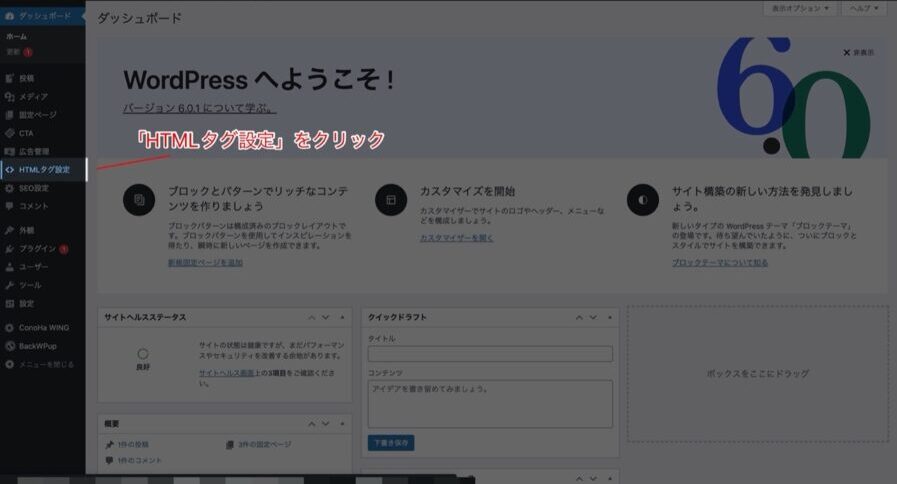
 管理画面の左側メニューから「HTMLタグ設定」をクリックします。
管理画面の左側メニューから「HTMLタグ設定」をクリックします。

- ①【head内】の下の空欄に先ほどコピーしたタグをペースト
- ②「変更を保存」をクリック
これで「Google Analytics」の設定は完了です。お疲れ様でした!

- ①「サイト管理」をクリック
- ②「サイトセキュリティ」をクリック
- ③「WAF」をクリック
- ④「攻撃内容」に「クロスサイトスクリプション(タグ1)から防御」と書かれてい項目を探し、左端の「除外」をクリック
下記の画像のように「対象の攻撃を除外しますか」と表示されるので、「はい」をクリックしてください。


画面に戻ると「除外」→「除外解除」になっている、左下に「成功しました。WAF設定変更」と表示されているのが確認できます。
もう一度、ブログの管理画面から「HTMLタグ設定」をクリックし、同じようにタグの貼り付け→変更の保存をするとエラーが出ないはずです。
計測の動作確認
最後に正しく設定できているか、計測できているかをチェックします。(下記の画像は新バージョンのGA4です)
 まず、あなたのブログにアクセスしてください。管理画面や編集画面ではなく、公開されているあなたのブログです。
まず、あなたのブログにアクセスしてください。管理画面や編集画面ではなく、公開されているあなたのブログです。

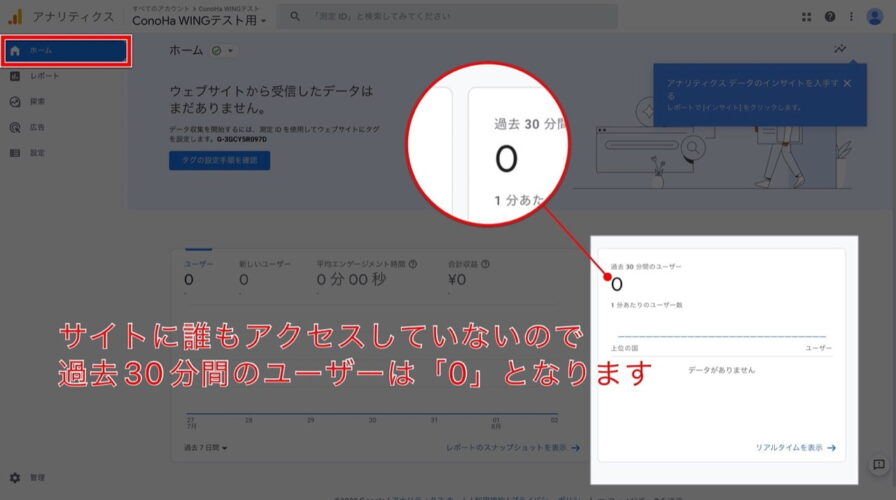
あなたのブログにアクセスしたまま、Google Analyticsのホーム画面へ移動します。すでにホーム画面にいる場合はページを更新してください。
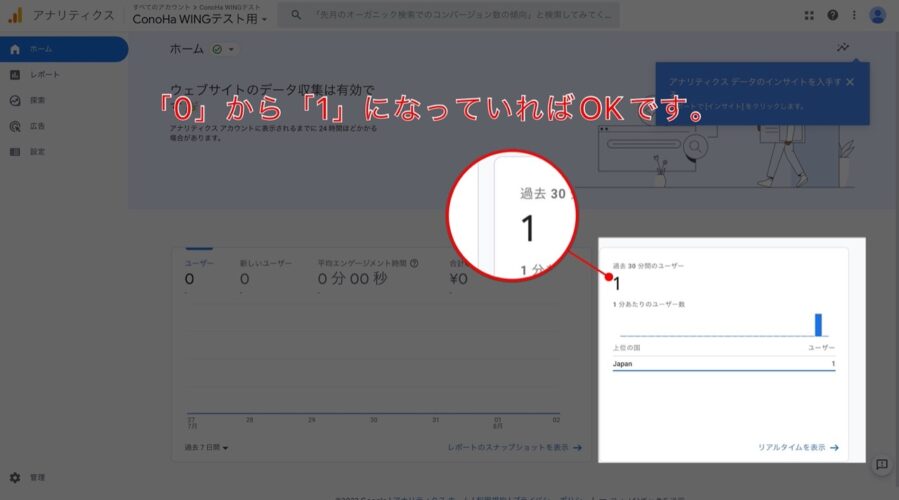
 過去30分のユーザーが0→1になっていれば、正しく設定できています。
過去30分のユーザーが0→1になっていれば、正しく設定できています。
もし反映されない場合は、数分待ってから更新してください。それでも反映されなければ「トラッキング設定」から見直しましょう。
Google Search Consoleの設定
Google Analyticsの設定が終わったら、Google Search Consoleの登録と設定をします。手順は下記とおりです。
- 「Google Search Console(https://search.google.com/search-console/about)」へログイン
- プロパティを追加
たったこれだけです。
以前はGoogle Analyticsと同じく、HTMLタグを設置する必要がありました。
しかし今は、Google Analyticsに登録済みだと自動で設定されます。そのため、「Google Analyticsの設定」の冒頭でも説明しましたが、先にGoogle Analyticsを設定するほうがおすすめです。
Google Search Consoleへログインする
まずはGoogle Analyticsと同じく、GoogleアカウントでGoogle Search Consoleのトップページにアクセスします。

プロパティを追加
「今すぐ開始」をクリック。
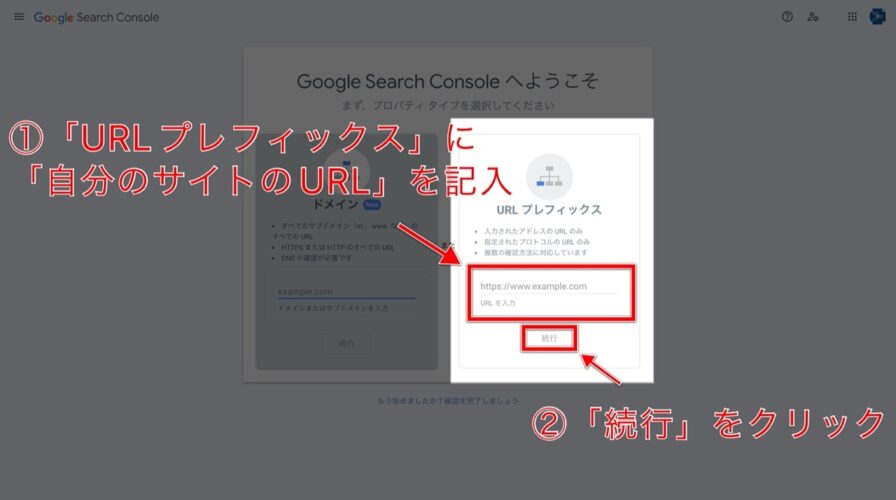
 上記の画面になったら、右側の「URLプレフィックス」の空欄にあなたのブログURLを入力し、続行をクリックします。
上記の画面になったら、右側の「URLプレフィックス」の空欄にあなたのブログURLを入力し、続行をクリックします。
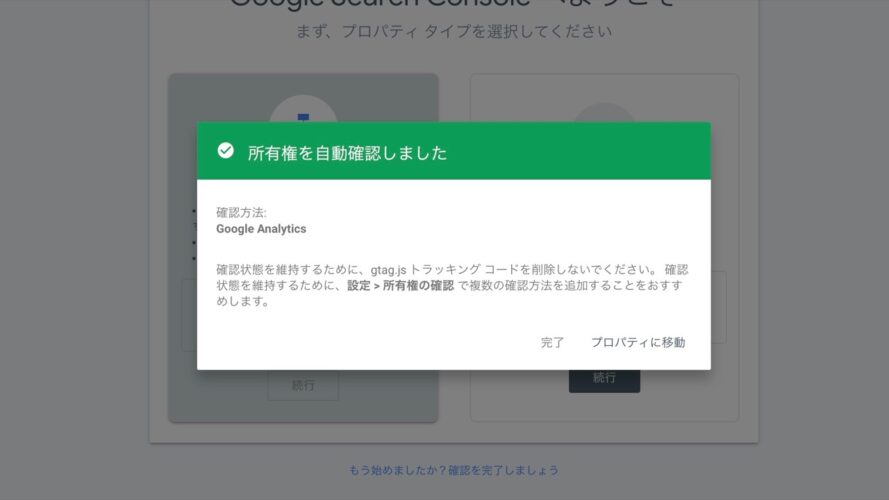
そうすると「所有権の確認」が出てきますので、下の「Google Analyticsアカウントを使用する」→「確認」ボタンをクリックします。(画像がなくすみません!すぐわかると思います)
問題なければ、下記のような画面になります。
 これでGoogle Search Consoleの設定は終了です。
これでGoogle Search Consoleの設定は終了です。
まだデータはないと思いますが、これから数ヶ月単位でデータが貯まると分析できます。今はコツコツ記事を書きましょう。
XMLサイトマップの作成
XMLサイトマップは、サイト全体の見取り図のこと。具体的には、Googleにサイト構造を理解してもらいやすくしたり、サイトの存在や更新をGoogleに知らせて、効率的にサイトの巡回を促したりするファイルです。
XMLサイトマップを作成する方法はいくつかあり、今回は「XML Sitemaps & Google News」というプラグインを使った方法を紹介します。
- XML Sitemaps & Google Newsをインストールする
- XML Sitemaps & Google Newsを設定する
- サイトマップをGoogle Search Consoleに登録する
少し手間はかかりますが、集客や収益化のために必要です。迷うことがないようにわかりやすく解説します。
XML Sitemaps & Google Newsをインストールする
まずは、「XML Sitemaps & Google News」をインストールします。


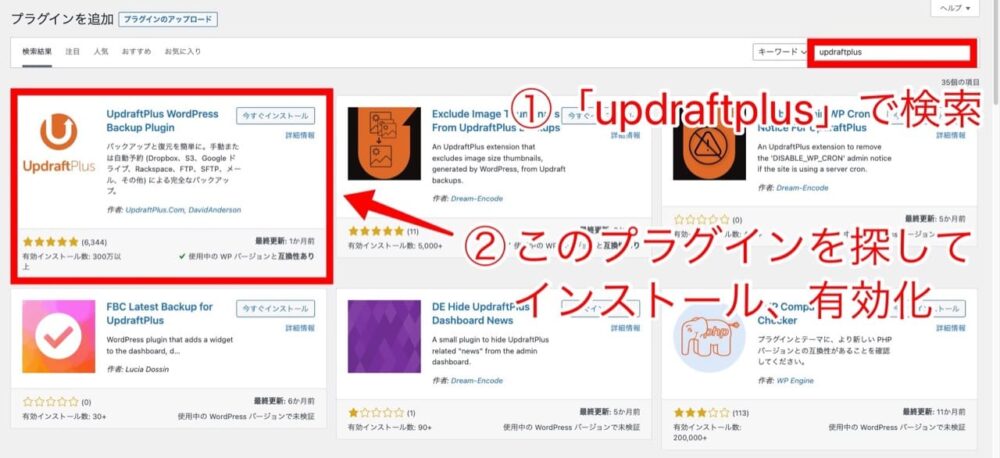
- ①管理画面左の「プラグイン」をクリック
- ②「新規追加」をクリック
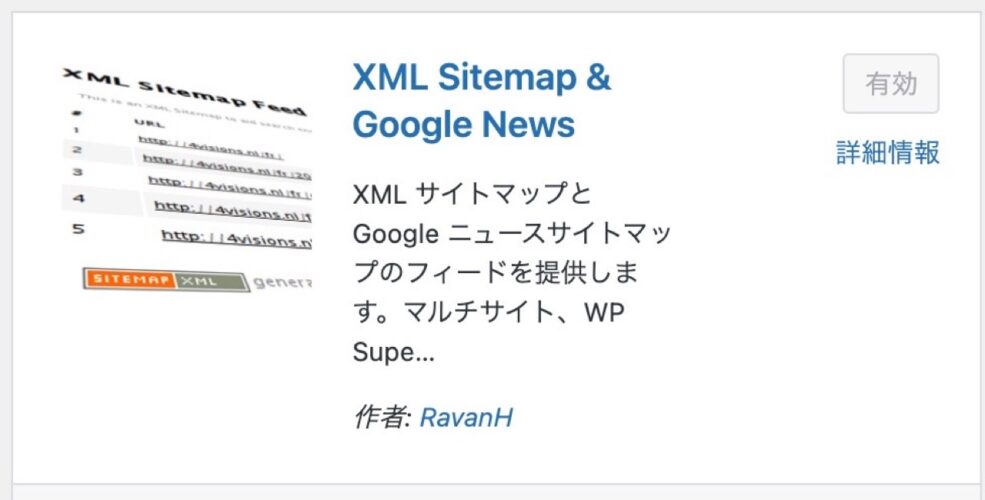
- ③右上の検索バーから「XML Sitemaps & Google News」を検索
 上記画像のプラグインを探して、インストール>有効化をしたら、インストール完了です。
上記画像のプラグインを探して、インストール>有効化をしたら、インストール完了です。
XML Sitemaps & Google Newsの設定方法
次に、サイトマップの作成設定をします。設定する部分は下記の3つです。
- 表示設定
- タクソノミー
- Authors
✔️表示設定


- ①管理画面の左側のメニューから「設定」をクリック
- ②「表示設定」をクリック
- ③「XMLサイトマップインデックス」にチェックを入れる
- ④「変更を保存」をクリック
これでサイトマップが完成です。
では、サイトマップの内容を設定しましょう。
✔️タクソノミー


- ①管理画面の左側のメニューから「設定」をクリック
- ②「XMLサイトマップ」をクリック
- ③「タクソノミー」をクリック
- ④「タクソノミーを含める」「カテゴリー」「タグ」にチェックを入れる
- ⑤「変更の保存」をクリック
以上です。
✔️Authors(著者)

- ①タクソノミーの横にある「Authors(著者)」タブをクリック
- ②「Include authors(著者を含める)」のチェックを外す
- ③「変更を保存」をクリックする
著者ページを書いている方は、必ず「Include authors(著者を含める)」のチェックを入れましょう。
以上で「XML Sitemaps & Google News」の設定は終了です。
Google Search Consoleに登録する
サイトマップを作成して設定が完了したら、Google Search Consoleに登録します。

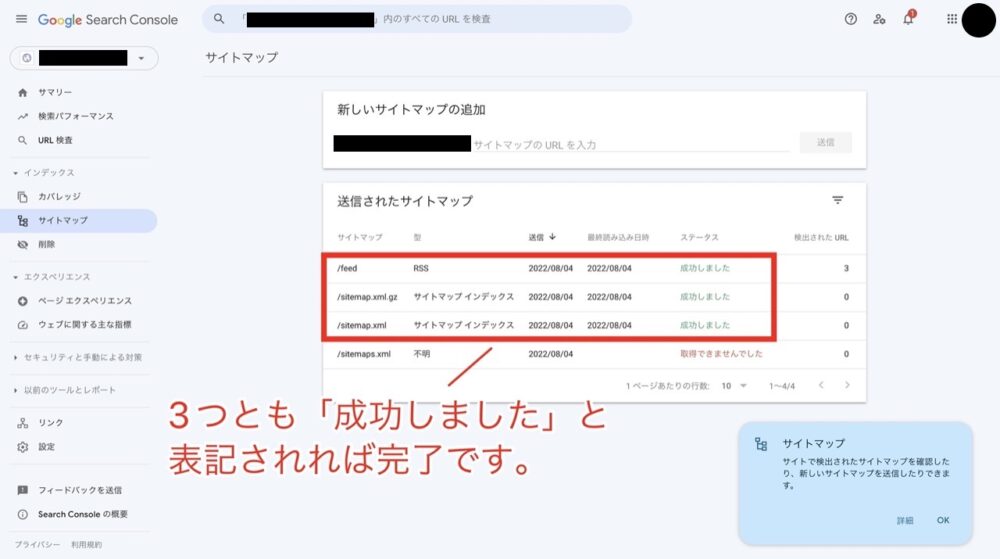
- ①左にあるメニューの「サイトマップ」をクリック
- ②「新しいサイトマップを追加」の下の空欄に「sitemap.xml」と入力
- ③「送信」をクリック
おそらく「あなたのドメイン/sitemap.xml」となっていると思います。それでOKです。

はじめはステータスが「取得できませんでした」となっていると思いますが、時間を置いて確認すると「成功しました」に変わります。「sitemaps.xml」のように間違ったURLを入力すると「取得できませんでした」になるので注意してくださいね。
次は「sitemap.xml.gz」と「feed」も送信しましょう。
- sitemap.xml.gz:サイトマップを圧縮したもの。インデックスの高速化が期待できる
- feed:最新記事をいち早く検索エンジンに伝えられる

以上で、Google Search Consoleへのサイトマップ登録も終了です。
ASPに登録する
ブログをはじめるときによく聞く言葉ですね。このような疑問を持つ方もいると思うので解説します。
アフィリエイトとは成果報酬型の広告のこと。ブロガー(アフィリエイター)は物が売れると報酬を得られる、広告主は物が売れてから報酬を払う、このような仕組みです。
しかし、個人が広告主とつながるのは難しい。そこで活用したいのがASPです。
ASPとは、ブロガーと広告主をつなげる仲介人といったところです。
- ブロガー(アフィリエイター):企業の商品やサービスを扱える
- 広告主:多くの事業主(ブロガー・アフィリエイター・企業など)に商品を紹介してもらえる
- ユーザー:商品やサービスの特徴・価値・メリット・デメリットを知った上で購入できる
ASPを使うことで、上記のような三方よしのビジネスができますね。もっとイメージしやすいように、下記の図をご覧ください。

下記5つのASPに登録しておけばOKです。
- A8.net
- afb
- バリューコマース
- もしもアフィリエイト
- アクセストレード
それぞれの特徴をわかりやすく紹介します。
A8.net
| 特徴 |
|
| 報酬支払日 | 月末締め翌々月15日払い |
| 最低支払い金額 | 1000円 |
| 支払手数料 |
|
A8.netは、株式会社ファンコミュニケーションズが運営する国内最大手アフィリエイトASPです。「初心者はとりあえずA8.netに登録しろ」というほど、有名で大きな会社ですね。![]()
取り扱いジャンルはほぼ全てを網羅していて、取り扱い案件数はASP会社でNo1。管理画面の使いやすさ、審査の緩さも初心者におすすめできます。
afb
| 特徴 |
|
| 得意ジャンル |
|
| 報酬支払日 | 月末締め翌月末払い |
| 最低支払い金額 | 777円 |
| 支払手数料 | なし |
afb(アフィb)は、稼ぎやすいジャンルに強いASPです。
ブログで稼ぐにはジャンル選びが重要で、ジャンルによって稼げる上限が決まります。具体的には、美容や脱毛・婚活・資格・転職などの月数十万〜100万円以上も狙えるようなジャンルの案件を、afbは豊富に取り扱ってます。
案件数は多くはありませんが、ほかのASPでは扱っていない案件があるのも特徴です。
バリューコマース
| 特徴 |
|
| 得意ジャンル | すべてのジャンル |
| 報酬支払日 | 月末締め翌々月15日払い |
| 最低支払い金額 | 1000円 |
| 支払手数料 | なし |
バリューコマースはA8.netと並ぶ大手ASPで、日本初のASPです。
独占案件が多く、Yahoo!ショッピングやAmazon・楽天市場など、大手の物販系も扱っています。
ただし、開設したてのブログだと審査が通りにくいといわれているため、数記事書いてから審査に通しましょう。
もしもアフィリエイト
| 特徴 |
|
| 得意ジャンル |
|
| 報酬支払日 | 月末締め翌々月末日払い |
| 最低支払い金額 | 1000円 |
| 支払手数料 | なし |
もしもアフィリエイトは、初心者に優しい制度や機能が多くあり、初心者ブロガーにおすすめのASPです。
目標報酬額を達成すると特別報酬がもらえるプレミアム報酬制度、通常報酬に加えて12%上乗せで報酬がもらえるW報酬制度など、稼ぎたい方にとって嬉しい制度が多くあります。
Instagram・YouTube向けプロモーションも充実しているので、SNSのアフィリエイトにもチャレンジできますよ。
アクセストレード
| 特徴 |
|
| 得意ジャンル |
|
| 報酬支払日 | 報酬金額の合計が1,000円(税込)を超えた月の翌々月15日 |
| 最低支払い金額 | 1000円 |
| 支払手数料 | なし |
アクセストレードは、クレジットカードや投資をはじめとした金融系に強い老舗ASPです。金融や通信・ゲーム系のジャンルを狙うなら登録しましょう。
ただし、他のASPより審査が厳しいと口コミが多いため、高品質なコンテンツを数記事アップしてから申請すると良いですね。
WordPressのよくある質問

WordPressの解説から初期設定までお疲れ様でした。これで本格的にブログをはじめる準備が整いましたね。
ここでは、WordPressのよくある質問を5個紹介します。
初期設定後にすることは?
まずはブログ記事を執筆しましょう。当たり前ですが、記事がないと稼げません。
と悩んでいる方は自己紹介記事がおすすめ。60%くらいの完成度で公開してOKです。まずは、記事執筆に慣れることが重要ですね。
記事執筆に慣れてきたら、キーワード選定をして収益化を目指したり、読みやすいように整えてあげましょう。
キーワード選定は下記の記事が参考になります。ぜひご覧ください。
SEO対策のキーワード選定をする方法【キーワード選定に使うツールも解説】▶︎
ブログで稼ぎたいけど何を書けばいい?
結論、HARMの法則に関係する内容が稼ぎやすいでしょう。HRAMの法則とは、下記の英単語の頭文字を合わせた総称です。
- Health:健康、美容、容姿
- Ambition:将来、キャリア、転職、夢
- Relation:人間関係、恋愛、結婚
- Money:お金
HARMの法則に関する記事なら、高単価アフィリエイト案件も多いため稼ぎやすい。
とはいえ、「YMYLジャンルが多い」「競合が強すぎる」といったマイナス面もあります。
そのため、あなたの得意分野や体験したこと・困難から克服した経験など、過去の自分に向けたアドバイスの記事を書いてみましょう。
このように思われるかもしれませんが、あなたの貴重な体験や経験を知りたい読者は大勢います。特に困難から克服した経験は、読まれやすく収益化しやすい傾向です。
まずは、過去のあなたの体験や経験を棚卸しするといいでしょう。
YMYLジャンルがわからない方は、下記の記事をご覧ください。
SEOとは?基礎知識から初心者でもできる対策をわかりやすく解説▶︎
とりあえず30記事くらい書いたけど収益は0円。原因を教えてほしい
ブログは「◯記事書いたら稼げる」のような保証はありません。100記事書いても稼げない方は多くいます。
ですので、記事執筆に慣れてきたら、下記の内容を意識しましょう。
- 読者の悩みを解決する
- ブログジャンルを意識する
- 売る商品(アフィリエイト)を意識する
もう少し深ぼって解説しますね。
読者の悩みを解決する
ブログの本質は読者の悩みを解決することです。悩みを解決する方法として商品やサービスを購入・利用する。そこで収益が発生します。
たとえば「今の職場がブラックで転職したい」と悩んでいるとしたら、「仕事 つらい」や「転職 方法」とGoogleで検索するはず。
そこで検索結果の上位記事を読み、転職サイトに登録したり、退職代行サービスを利用したりして悩みを解決します。
つまり、読者の悩みを解決できない記事をたくさん書いても稼げないのです。
ブログジャンルを意識する
先述のとおり、個人ブログでYMYLジャンルを選ぶのはやめましょう。なぜなら、高品質な記事だとしても、個人ブログは上位表示できないからです。
また、美容系・金融系も競合が企業サイトしかないため、避けるのが無難でしょう。
このように悩む方も多いはず。結論は下記のとおりです。
- YMYLジャンルは選ばない
- 企業サイトが狙わないテールキーワードを選ぶ
- ずらしキーワードを選ぶ(例.〇〇口コミではなく〇〇感想)
このように、個人ブログでも稼げるジャンルを探しましょう。
個人でも稼げるキーワードを探すヒントとして、下記の記事が参考になるはず。ぜひご覧ください。
ロングテールキーワードとは?【サイトのアクセスを倍増させる攻略法】▶︎
売る商品(アフィリエイト)を意識する
ブログで稼ぐには売る商品を決める必要があります。おそらく自分の商品を持っていない方がほとんどなので、アフィリエイト商品になるでしょう。
ブログ記事を書いても、アフィリエイト商品がなければ稼げません。ジャンルを決めたら、次はアフィリエイト商品を探しましょう。記事を書くのは商品を決めてからです。
WebライティングやSEOはどうやって学べばいい?
読書がおすすめです。実際に、ぼくも本で学びました。おすすめの本を紹介するので、ぜひ全て購入して勉強しましょう。
●Webライティング系
- 新しい文章力の教室
- 人を操る禁断の文章術
- 沈黙のWebライティング
- 20歳の自分に受けさせたい文章講義
●SEO系
- 10年使えるSEOの基本
- 沈黙のwebマーケティング
- これからのSEO内部対策 本格講座
- いちばんやさしい新しいSEOの教本
今ならAmazon Kindleに登録すると、30日間無料or2ヶ月99円で本が読み放題です!
もし読書が苦手なら、Amazonオーディブルがおすすめです。ラジオ感覚で本が聴けるので頭に入りやすいでしょう。Amazonオーディブルは1冊本が無料で聴けます。
ブログ運営でおすすめのツールは?
ブログを運営する上でおすすめのツールは下記のとおりです。
✔️ブログ記事のキーワード選定
・Ubersuggest
・マインドマップ
・ラッコキーワード
✔️アイキャッチ画像や図の作成
・Canva(バナーやキャッチアップ画像の作成)
・O-DAN(無料画像サイト)
✔️ブログ分析
・Google Analytics
・Google Search Console
・順位チェックルーツ
(MacユーザーならRank Tracker、WindowsユーザーならGRC)
✔️Google拡張機能(SEOで便利)
・Moz Bar
・SEO META in 1CLICK
・Alt & Meta viewer
・NoFollow
・SERPTrends SEO Extension
✔️その他
・サブモニター24インチ以上(作業効率大幅アップ)
ブログを立ち上げたら【限定特典】プレゼント!

ここまで、WordPressの開設、お疲れ様でした!無事WordPressブログを開設された方に、僕から超豪華な限定特典をご用意しています。
- 30分無料個別相談
- ライティングマニュアルプレゼント
- 記事管理シートプレゼント
本来であれば有料でお受けするものを、この記事を最後まで読んでいただいたあなたには無料でお渡しします!
僕自身、ブログで人生が変わった1人。「ブログで人生を変えたい」と思っている人を本気でサポートしたいので、ご遠慮なくお受け取りください。
- この記事からWordPressブログは開設する(ConoHaサーバーを経由)
- 僕のTwitterのDMに、ブログを開設したメッセージを送る
やる気のある方を全力でサポートしたいので、やる気がわかるメッセージも合わせてお願いします!
それでは、お話ができることを楽しみにしています!
この記事で紹介しているConoHa WINGは、6月27日まで最大55%OFFのキャンペーン実施中です!僕が契約したときはなかったので今はかなりお得。まだブログを開設していない人は、こちらからお得なクーポンをお受け取りください↓






